10个能帮你提高工作效率的CSS工具
CSS工具可以有效地节省你设计网站的时间,因为它们可以自动生成一些代码,从而提高你的工作效率。这篇文章中,我们给你推荐了10个能够帮助您提高工作效率的CSS工具:
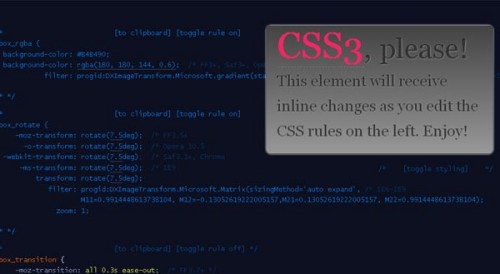
CSS3 Please
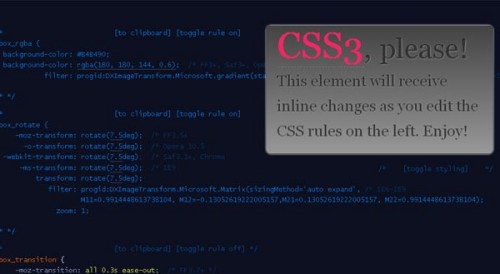
 CSS3 Please一个在线生成跨浏览器的CSS3代码的网站,很直观,也很方便,现在支持的CSS 3属性有圆角、阴影、渐变、自定义字体、旋转、rgba色彩。即将支持的还有其他的一些 css transform。用法很简单,点击属性值直接修改就可以及时预览。toggle rule on和toggle rule off按钮可以启用或禁用某个属性。
CSS3 Please一个在线生成跨浏览器的CSS3代码的网站,很直观,也很方便,现在支持的CSS 3属性有圆角、阴影、渐变、自定义字体、旋转、rgba色彩。即将支持的还有其他的一些 css transform。用法很简单,点击属性值直接修改就可以及时预览。toggle rule on和toggle rule off按钮可以启用或禁用某个属性。
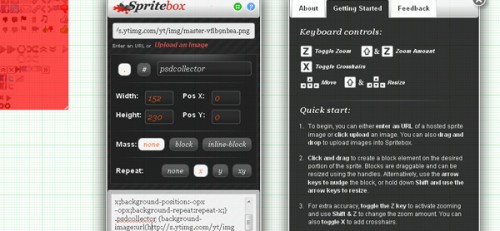
Spritebox
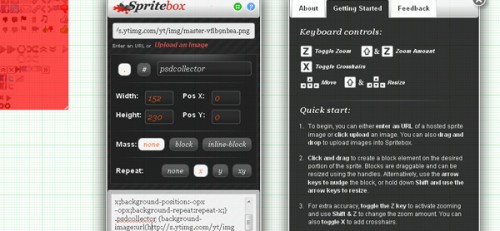
 Spritebox是一个提升网页加载速度的好工具。它能帮你将网页中使用的一些图示和图片合并成一张图片,再通过Background属性的定位来为每个元素添加背景图片,从而大大提升网页的加载速度。
Spritebox是一个提升网页加载速度的好工具。它能帮你将网页中使用的一些图示和图片合并成一张图片,再通过Background属性的定位来为每个元素添加背景图片,从而大大提升网页的加载速度。
Tiny Fluid Grid
 Tiny Fluid Grid,是一个非常简单小巧的一个网格布局设计工具。
Tiny Fluid Grid,是一个非常简单小巧的一个网格布局设计工具。
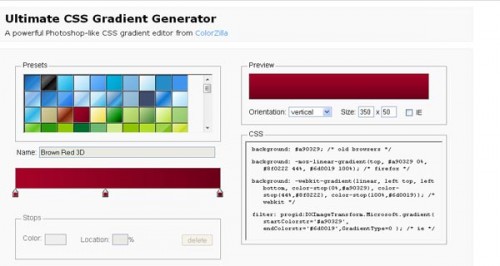
Ultimate CSS3 Gradient Generator
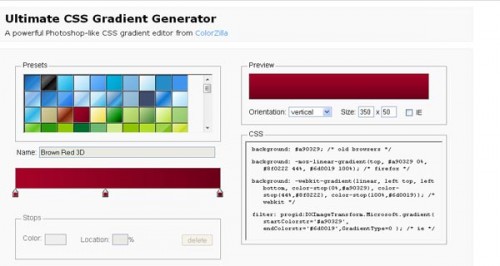
 一个强大的Photoshop似的CSS渐变编辑器。只要选择好颜色的深浅,就可以看到渐变的效果。
一个强大的Photoshop似的CSS渐变编辑器。只要选择好颜色的深浅,就可以看到渐变的效果。
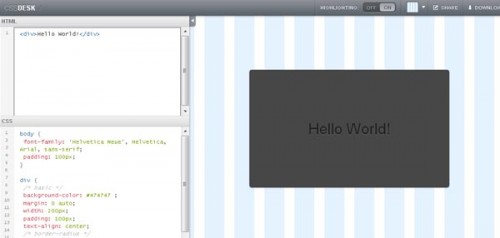
CSSDesk
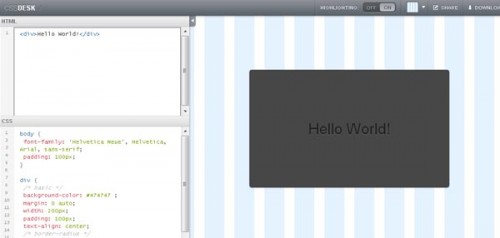
 它是一个在线的CSS调试器,可以方便在让你在没有安装编辑器的电脑上编写CSS,并且可以实时显示效果,此外支持代码高亮和文件下载。它是基于 jquery制作的,遗憾的是不能像jsfiddle那样站外调用,不过作为一个轻量的应用还是很不错的,界面很清爽,动画效果也比较优雅。
它是一个在线的CSS调试器,可以方便在让你在没有安装编辑器的电脑上编写CSS,并且可以实时显示效果,此外支持代码高亮和文件下载。它是基于 jquery制作的,遗憾的是不能像jsfiddle那样站外调用,不过作为一个轻量的应用还是很不错的,界面很清爽,动画效果也比较优雅。
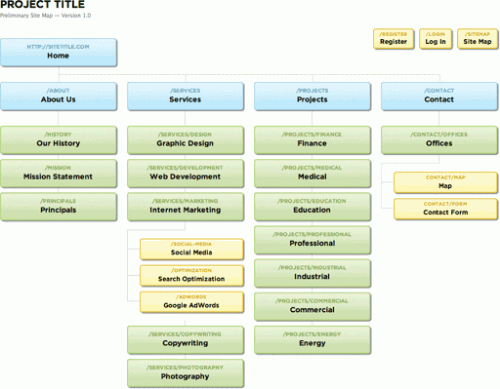
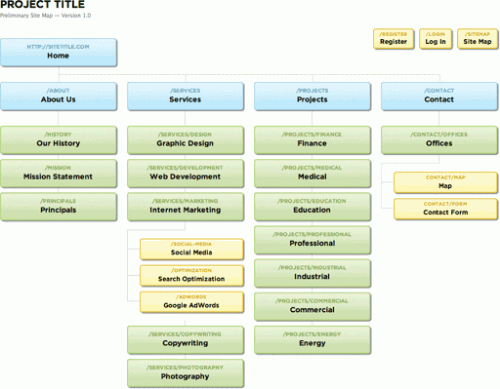
SlickMap CSS
 SlickMap CSS,是一个用于从HTML无序列表导航中生成网站地图的小工具。适用于大多数的网站--可容纳3级页面导航以及其它的链接--可以很容易的根据你的需要调整。
SlickMap CSS,是一个用于从HTML无序列表导航中生成网站地图的小工具。适用于大多数的网站--可容纳3级页面导航以及其它的链接--可以很容易的根据你的需要调整。
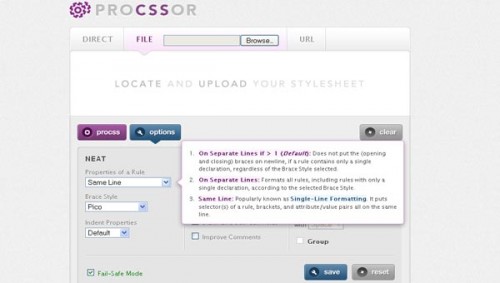
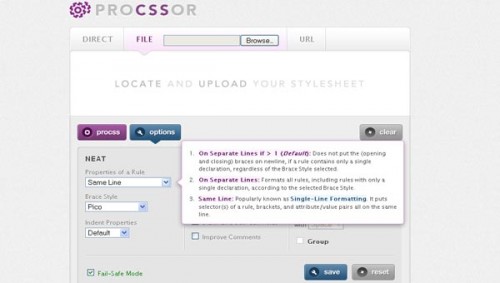
ProCSSor
 ProCSSor,是一个很好用的 CSS beautifier,它是全免费的。有多种进行多种设置,界面也赏心悦目。
ProCSSor,是一个很好用的 CSS beautifier,它是全免费的。有多种进行多种设置,界面也赏心悦目。
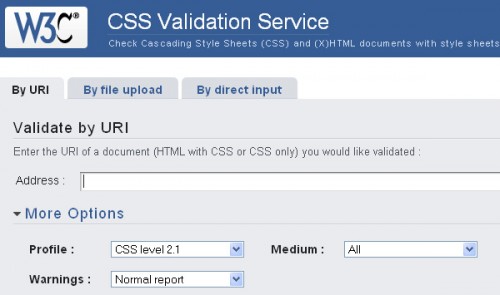
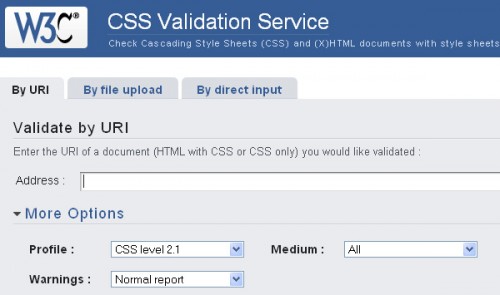
CSS Validation by W3C
 这是由W3C制作的一个免费软件,用于帮助Web设计者检查层叠样式表(CSS)。你可以在W3C提供的免费在线服务中使用,也可以下载后作为一个Java程序或者Servlet运行在自己的机器上。
这是由W3C制作的一个免费软件,用于帮助Web设计者检查层叠样式表(CSS)。你可以在W3C提供的免费在线服务中使用,也可以下载后作为一个Java程序或者Servlet运行在自己的机器上。
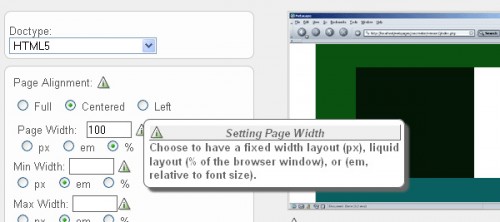
CSSCreator
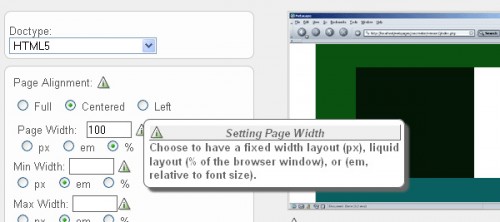
 CSSCreator,是一个可以创建自适应宽度或者是固定宽度的浮动布局生成器,可以生成带有Header和Footer的三栏布局。
CSSCreator,是一个可以创建自适应宽度或者是固定宽度的浮动布局生成器,可以生成带有Header和Footer的三栏布局。
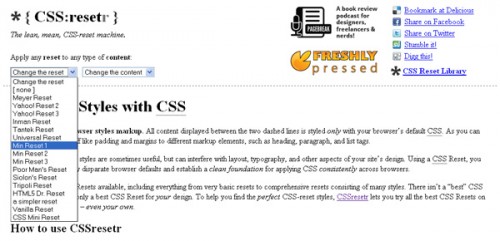
Online CSS Reset Tool
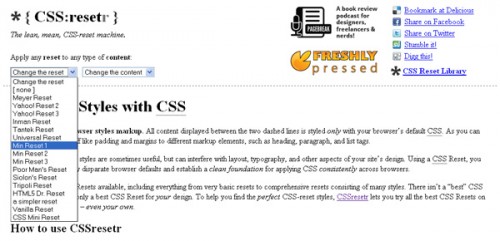
 CSS Reset就是要重置CSS样式.但是,CSS Reset绝不仅仅是为了清除html元素默认表现,而是为了更好的统一各种浏览器下面的表现,从而使得我们避开各种浏览器BUG所带来的问题。
CSS Reset就是要重置CSS样式.但是,CSS Reset绝不仅仅是为了清除html元素默认表现,而是为了更好的统一各种浏览器下面的表现,从而使得我们避开各种浏览器BUG所带来的问题。
摘自:http://www.javaeye.com/news/19390 永久链接 https://yanbin.blog/10-productivity-enhancing-css-and-css3-tools-and-generators/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
CSS3 Please
 CSS3 Please一个在线生成跨浏览器的CSS3代码的网站,很直观,也很方便,现在支持的CSS 3属性有圆角、阴影、渐变、自定义字体、旋转、rgba色彩。即将支持的还有其他的一些 css transform。用法很简单,点击属性值直接修改就可以及时预览。toggle rule on和toggle rule off按钮可以启用或禁用某个属性。
CSS3 Please一个在线生成跨浏览器的CSS3代码的网站,很直观,也很方便,现在支持的CSS 3属性有圆角、阴影、渐变、自定义字体、旋转、rgba色彩。即将支持的还有其他的一些 css transform。用法很简单,点击属性值直接修改就可以及时预览。toggle rule on和toggle rule off按钮可以启用或禁用某个属性。Spritebox
 Spritebox是一个提升网页加载速度的好工具。它能帮你将网页中使用的一些图示和图片合并成一张图片,再通过Background属性的定位来为每个元素添加背景图片,从而大大提升网页的加载速度。
Spritebox是一个提升网页加载速度的好工具。它能帮你将网页中使用的一些图示和图片合并成一张图片,再通过Background属性的定位来为每个元素添加背景图片,从而大大提升网页的加载速度。Tiny Fluid Grid
 Tiny Fluid Grid,是一个非常简单小巧的一个网格布局设计工具。
Tiny Fluid Grid,是一个非常简单小巧的一个网格布局设计工具。Ultimate CSS3 Gradient Generator
 一个强大的Photoshop似的CSS渐变编辑器。只要选择好颜色的深浅,就可以看到渐变的效果。
一个强大的Photoshop似的CSS渐变编辑器。只要选择好颜色的深浅,就可以看到渐变的效果。CSSDesk
 它是一个在线的CSS调试器,可以方便在让你在没有安装编辑器的电脑上编写CSS,并且可以实时显示效果,此外支持代码高亮和文件下载。它是基于 jquery制作的,遗憾的是不能像jsfiddle那样站外调用,不过作为一个轻量的应用还是很不错的,界面很清爽,动画效果也比较优雅。
它是一个在线的CSS调试器,可以方便在让你在没有安装编辑器的电脑上编写CSS,并且可以实时显示效果,此外支持代码高亮和文件下载。它是基于 jquery制作的,遗憾的是不能像jsfiddle那样站外调用,不过作为一个轻量的应用还是很不错的,界面很清爽,动画效果也比较优雅。SlickMap CSS
 SlickMap CSS,是一个用于从HTML无序列表导航中生成网站地图的小工具。适用于大多数的网站--可容纳3级页面导航以及其它的链接--可以很容易的根据你的需要调整。
SlickMap CSS,是一个用于从HTML无序列表导航中生成网站地图的小工具。适用于大多数的网站--可容纳3级页面导航以及其它的链接--可以很容易的根据你的需要调整。ProCSSor
 ProCSSor,是一个很好用的 CSS beautifier,它是全免费的。有多种进行多种设置,界面也赏心悦目。
ProCSSor,是一个很好用的 CSS beautifier,它是全免费的。有多种进行多种设置,界面也赏心悦目。CSS Validation by W3C
 这是由W3C制作的一个免费软件,用于帮助Web设计者检查层叠样式表(CSS)。你可以在W3C提供的免费在线服务中使用,也可以下载后作为一个Java程序或者Servlet运行在自己的机器上。
这是由W3C制作的一个免费软件,用于帮助Web设计者检查层叠样式表(CSS)。你可以在W3C提供的免费在线服务中使用,也可以下载后作为一个Java程序或者Servlet运行在自己的机器上。CSSCreator
 CSSCreator,是一个可以创建自适应宽度或者是固定宽度的浮动布局生成器,可以生成带有Header和Footer的三栏布局。
CSSCreator,是一个可以创建自适应宽度或者是固定宽度的浮动布局生成器,可以生成带有Header和Footer的三栏布局。Online CSS Reset Tool
 CSS Reset就是要重置CSS样式.但是,CSS Reset绝不仅仅是为了清除html元素默认表现,而是为了更好的统一各种浏览器下面的表现,从而使得我们避开各种浏览器BUG所带来的问题。
CSS Reset就是要重置CSS样式.但是,CSS Reset绝不仅仅是为了清除html元素默认表现,而是为了更好的统一各种浏览器下面的表现,从而使得我们避开各种浏览器BUG所带来的问题。摘自:http://www.javaeye.com/news/19390 永久链接 https://yanbin.blog/10-productivity-enhancing-css-and-css3-tools-and-generators/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。