用 Add Post URL 给文章加上版声明,并附加排除 ID 的功能
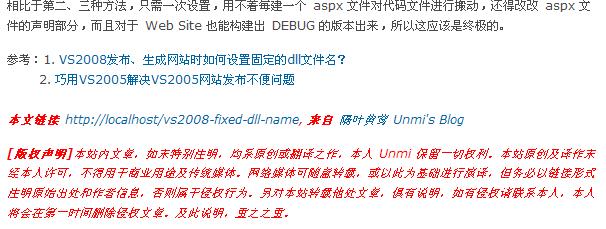
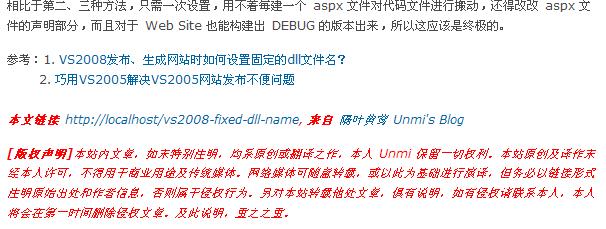
就像是给邮件增加签名一样,我们有时候(可能多数时候) 也需要给日志的前或后附上固定的内容。比如文后加个本文链接、版权声明什么的,你肯定不会想在每篇文章后手工加这么一段,那会死人的。
这就是这里要介绍的 Add Post URL 插件,它可为你在文前或文后加上一段 HTML 代码,显然你不光可用它来加版权声明,甚至是外挂文章前后的广告。
实现上了解过 WordPress 插件的应该能反应到它是用 the_content 过滤器来实现的。
 它能让你选择在什么页面要加,比如 首页、分类页、Tag 页、归档页、单页或 Feed 中。但对我说仍有一点不足的是,也许我有一些较为特殊的页面(总是会有的),用不着附加这些信息,于是在它的配置页面中需要增加一个输入框告诉这个插件哪些文章或是页面的 ID 是不需要此功能的。
它能让你选择在什么页面要加,比如 首页、分类页、Tag 页、归档页、单页或 Feed 中。但对我说仍有一点不足的是,也许我有一些较为特殊的页面(总是会有的),用不着附加这些信息,于是在它的配置页面中需要增加一个输入框告诉这个插件哪些文章或是页面的 ID 是不需要此功能的。
所以我对此插件进行了这一扩充,基于的版本是 Add Post URL 1.1。大概说下改了几处地方:
posturl_options.php 在 Add To Blog Home 行上方加上一行,显示欲排除 ID 的输入框:
还是在 posturl_options.php 的大约第 23 行后面加上代码:
然后在 wp_posturl.php 的 function wp_posturl($text) 函里,代码 $posturl_options = get_option('posturl_options'); 后面加上判断 ID 的逻辑:
最后修改语言文件 wp-posturl-zh_CN.po,还需用 Poedit 生成相应的 mo 文件,便成完成了,如果只用英文版的话,这一步可省了。
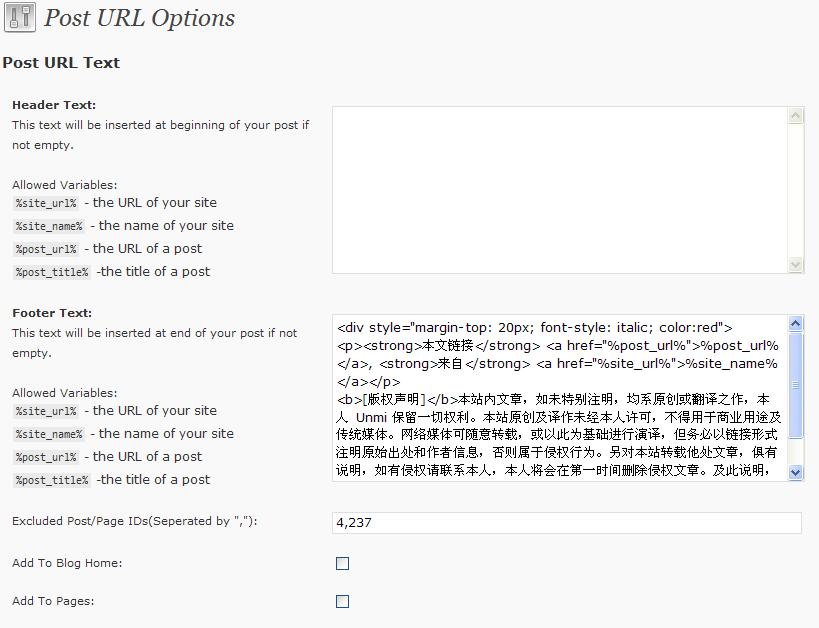
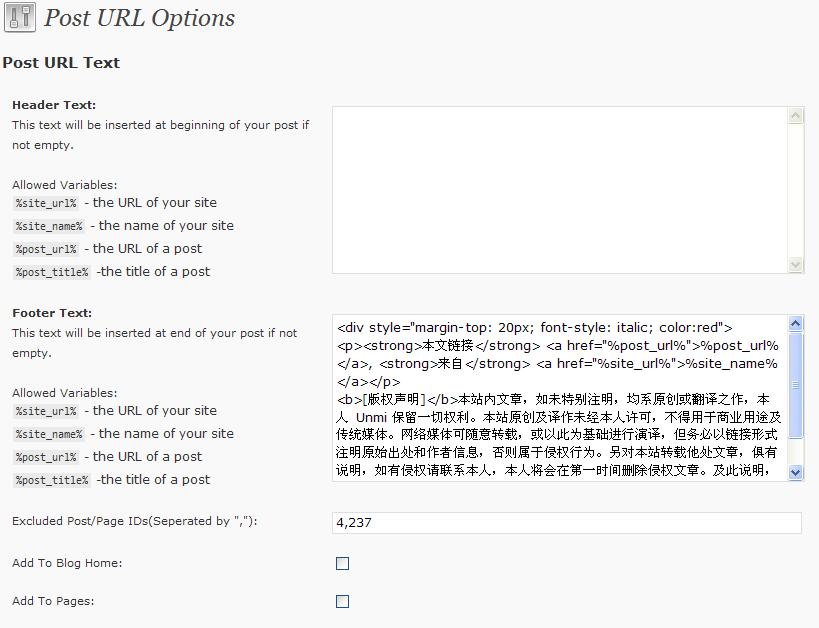
来看看添加了排除文章或页面 ID 的配置页面:

如上面的配置 ID 为 4 或 237 的 Page 或 Post 将不会应用这个插件的输出内容。
修改后的插件可以直接从这里下载 wp-posturl(modified_by_unmi) ,可直接安装。 永久链接 https://yanbin.blog/add-post-url-exclude-id/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
 它能让你选择在什么页面要加,比如 首页、分类页、Tag 页、归档页、单页或 Feed 中。但对我说仍有一点不足的是,也许我有一些较为特殊的页面(总是会有的),用不着附加这些信息,于是在它的配置页面中需要增加一个输入框告诉这个插件哪些文章或是页面的 ID 是不需要此功能的。
它能让你选择在什么页面要加,比如 首页、分类页、Tag 页、归档页、单页或 Feed 中。但对我说仍有一点不足的是,也许我有一些较为特殊的页面(总是会有的),用不着附加这些信息,于是在它的配置页面中需要增加一个输入框告诉这个插件哪些文章或是页面的 ID 是不需要此功能的。所以我对此插件进行了这一扩充,基于的版本是 Add Post URL 1.1。大概说下改了几处地方:
posturl_options.php 在 Add To Blog Home 行上方加上一行,显示欲排除 ID 的输入框:
1<tr>
2 <td valign="top" width="30%"><?php _e('Excluded Post/Page IDs', 'wp-posturl'); ?>(<?php _e('Separated by ","', 'wp-posturl'); ?>):</td>
3 <td>
4 <input name="excluded_ids" id="excluded_ids" size="75" type="text" value="<?php echo $posturl_options['excluded_ids']; ?>" />
5 </td>
6</tr>还是在 posturl_options.php 的大约第 23 行后面加上代码:
1$posturl_options['excluded_ids'] = $_POST['excluded_ids'];
2
然后在 wp_posturl.php 的 function wp_posturl($text) 函里,代码 $posturl_options = get_option('posturl_options'); 后面加上判断 ID 的逻辑:
1if($posturl_options['excluded_ids'] &&
2 in_array(get_the_ID(), explode(",",$posturl_options['excluded_ids']))){
3 return $text;
4}最后修改语言文件 wp-posturl-zh_CN.po,还需用 Poedit 生成相应的 mo 文件,便成完成了,如果只用英文版的话,这一步可省了。
来看看添加了排除文章或页面 ID 的配置页面:

如上面的配置 ID 为 4 或 237 的 Page 或 Post 将不会应用这个插件的输出内容。
修改后的插件可以直接从这里下载 wp-posturl(modified_by_unmi) ,可直接安装。 永久链接 https://yanbin.blog/add-post-url-exclude-id/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。