AngularJS HelloWorld
经历过一个使用 Backbone.js 的项目,把 Backbone.js 也弄得七七八八了,关键是它比较容易理解。最近接触一个使用了 AngularJS 的项目,乍一看那可是两头雾水,它是一个 MVW(Model - View - Whatever) 型的 Javascript 框架。它与 Backbone.js 相比门槛就要高些了,我的第一感觉。一般都说 MVC,AngularJS 引入个 W(Whatever) 概念来意味就更深远了。
AngularJS 抛却了传统的 Javascript 的操作理念,不再是 Dom 上绑定事件,触发事件,操作 Dom 这样的思维。它在 HTML 代码中的表现就是那些 ng-* 属性,以及 {{...}} 括起来的 AngularJS 表达式。一个简单的操作甚至不需要写一行 Javascript 代码,在 AngularJS 的首页就有几个基本的例子,我体验了类似第一个例子,大概是这样子的
首先要引入 AngularJS 脚本,可以用 CDN 上的
不用依赖于 jQuery。
然后简单的 HTML 是这么写的
上面的 HTML 未写全诸如 html, body 等标签,但浏览器知道怎么容忍的。
首先 ng-app 标明了作用范围,我们可以写在第二个 div 上,也可以标识在 html 或 body 标签上。
ng-model="yourname" 表示绑定到模型变量 yourname 上
{{yourname || 'World'}} 是个 AngularJS 表达式,用以显示模型数据的模板
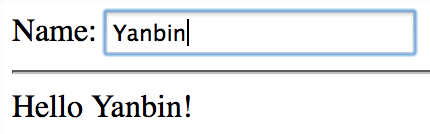
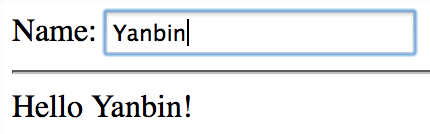
可点击 http://jsfiddle.net/Unmi/4kqxS/ 运行看看效果,在输入框中输入文字的同时, Hello 后的字符串也跟着变。
 AngularJS 也是一个注重可测试性的框架,所以在 AngularJS 指南
每一段代码之后都有一个 Jasmine 的测试代码, E2E 端到端的测试。
永久链接 https://yanbin.blog/angularjs-helloworld/, 来自 隔叶黄莺 Yanbin's Blog
AngularJS 也是一个注重可测试性的框架,所以在 AngularJS 指南
每一段代码之后都有一个 Jasmine 的测试代码, E2E 端到端的测试。
永久链接 https://yanbin.blog/angularjs-helloworld/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
AngularJS 抛却了传统的 Javascript 的操作理念,不再是 Dom 上绑定事件,触发事件,操作 Dom 这样的思维。它在 HTML 代码中的表现就是那些 ng-* 属性,以及 {{...}} 括起来的 AngularJS 表达式。一个简单的操作甚至不需要写一行 Javascript 代码,在 AngularJS 的首页就有几个基本的例子,我体验了类似第一个例子,大概是这样子的
首先要引入 AngularJS 脚本,可以用 CDN 上的
1<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>然后简单的 HTML 是这么写的
1<div ng-app>
2 <div>
3 Name: <input type="text" ng-model="yourname">
4 <hr>Hello {{yourname || 'World'}}!
5 </div>
6</div>首先 ng-app 标明了作用范围,我们可以写在第二个 div 上,也可以标识在 html 或 body 标签上。
ng-model="yourname" 表示绑定到模型变量 yourname 上
{{yourname || 'World'}} 是个 AngularJS 表达式,用以显示模型数据的模板
可点击 http://jsfiddle.net/Unmi/4kqxS/ 运行看看效果,在输入框中输入文字的同时, Hello 后的字符串也跟着变。
 AngularJS 也是一个注重可测试性的框架,所以在 AngularJS 指南
每一段代码之后都有一个 Jasmine 的测试代码, E2E 端到端的测试。
永久链接 https://yanbin.blog/angularjs-helloworld/, 来自 隔叶黄莺 Yanbin's Blog
AngularJS 也是一个注重可测试性的框架,所以在 AngularJS 指南
每一段代码之后都有一个 Jasmine 的测试代码, E2E 端到端的测试。
永久链接 https://yanbin.blog/angularjs-helloworld/, 来自 隔叶黄莺 Yanbin's Blog[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。