Chrome 扩展开发,定制多功能框(omnibox)
原来一直想着用完整的 Web 应用或 GUI 来做些增强效率的工具集,其实我们每天打交道的浏览器,进行下扩展就能好好的利用。粗略对比了下 Chrome 和 Firefox 的插件系统,Chrome 的插件开发应该要比 Firefox 的简单,无需引用什么新的概念,像 XUL。
例如,想实现一下 omnibox,即 Chrome 的全功能框(地址栏),想要地址栏进入自定的 Unmi 模式,输入关键字让 google 去本站查询,或是输入 tag, category 直接进入本站的相关 tag, category 日志列表,在当前浏览器的 Tab 中打开目的页面。
比如在地址栏上输入关键字 "u>", 然后按空格或 Tab 键就进入到 Unmi 模式,如图
 下面是完整开发步骤
下面是完整开发步骤
1. 建立一个目录,如 unmi, 这样 Chrome 开发模式下才好从这个目录中加载插件
2. 每个 Chrome 插件都有的清单文件 manifest.json,这里的内容是
manifest.json 的帮助请看 Manifest File Format 页面。上面是本项目的基本配置,配说明。
3. 实现 background.js,相关 API 说明见 chrome.omnibox
4. Chrome 中引入新开发的插件
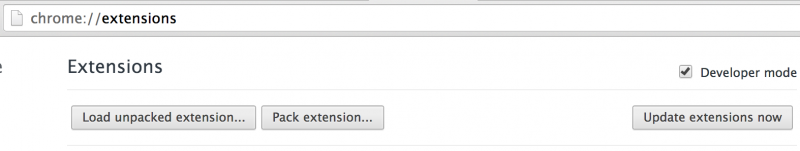
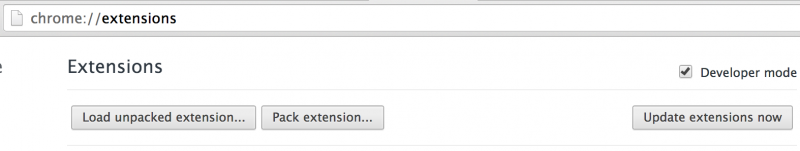
在 Chrome 里,Window->Extensions, 或地址栏中输入 chrome://extensions 进入 Chrome 的扩展配置页面,选择开发模式,就可以点击 "Load unpacked extension..." 按钮,选择目录来导入刚开发的插件。Pack extension... 用来打包你的扩展。
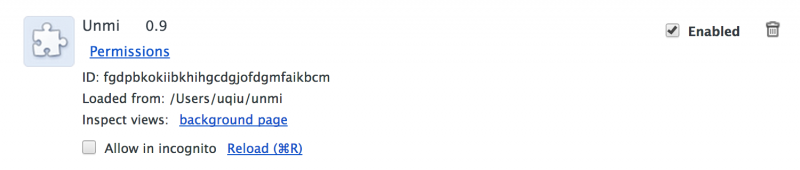
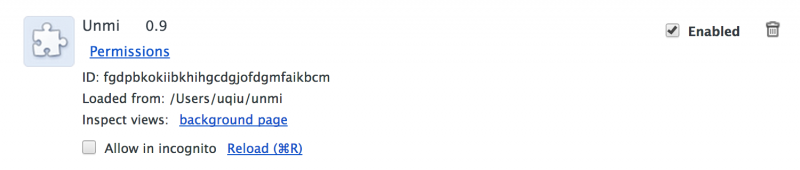
 加载后是这样的
加载后是这样的
 看到插件名, 版本,从哪个目录加载的,Chrome 为该插件生成的 ID。
看到插件名, 版本,从哪个目录加载的,Chrome 为该插件生成的 ID。
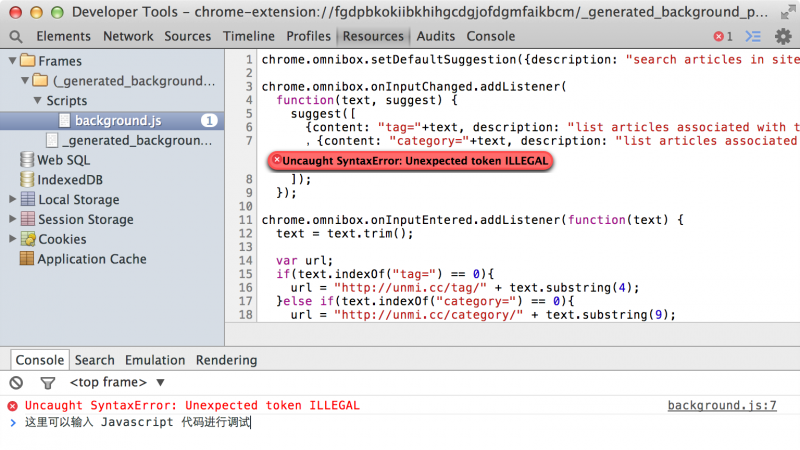
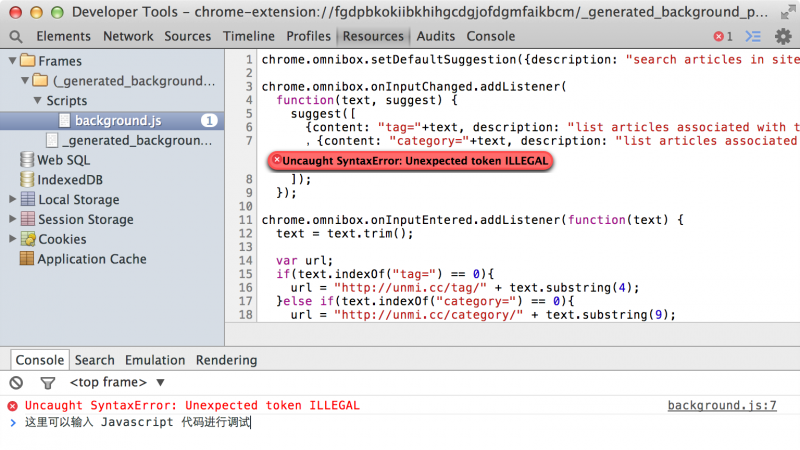
开发到有修改源代码,可点击 Reload 按钮重新载入,有时候会自动载入最新的代码。上面的 background page 是调试用的,比如执行代码时有什么错误能够在这个 background page 中显示出来
 至此一个完整的插件宣告完成,效果就是本文第一个图片所示
至此一个完整的插件宣告完成,效果就是本文第一个图片所示
地址栏输入 u> 空格或Tab,进入 Unmi 模式
输入 play,打开页面 https://www.google.com/search?q=play+site%3Aunmi.cc
输入 tag=play,打开页面 http://unmi.cc/tag/play/
输入 category=scala,打开页面 http://unmi.cc/category/scala/
续:我们可以创建新的 Tab 来打开页面,如
在360 网站上有翻译的 Chrome 扩展开发文档,官方开发文档入口 https://developer.chrome.com/extensions。
备:Chrome 的插件和扩展是同一个概念,本文同时使用了这两个词。 永久链接 https://yanbin.blog/chrome-extensions-development-omnibox/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
例如,想实现一下 omnibox,即 Chrome 的全功能框(地址栏),想要地址栏进入自定的 Unmi 模式,输入关键字让 google 去本站查询,或是输入 tag, category 直接进入本站的相关 tag, category 日志列表,在当前浏览器的 Tab 中打开目的页面。
比如在地址栏上输入关键字 "u>", 然后按空格或 Tab 键就进入到 Unmi 模式,如图
 下面是完整开发步骤
下面是完整开发步骤1. 建立一个目录,如 unmi, 这样 Chrome 开发模式下才好从这个目录中加载插件
2. 每个 Chrome 插件都有的清单文件 manifest.json,这里的内容是
1{
2 "manifest_version": 2,
3 "name": "Unmi",
4 "version": "0.9",
5 "omnibox": {
6 "keyword": "u>" //地址栏输入 u> 空格或 Tab 进入本模式
7 },
8 "permissions": [
9 "tabs",
10 "http://*/*"
11 ],
12 "icons": { //可选,没有话,Chrome 会使用默认的图标
13 "16": "unmi_16x16.png" //需准备好这个文件
14 },
15 "background": {
16 "persistent": false,
17 "scripts": ["background.js"] //程序就写在这里面
18 }
19}manifest.json 的帮助请看 Manifest File Format 页面。上面是本项目的基本配置,配说明。
3. 实现 background.js,相关 API 说明见 chrome.omnibox
1chrome.omnibox.setDefaultSuggestion({description: "search articles in site unmi.cc"});
2
3chrome.omnibox.onInputChanged.addListener(
4 function(text, suggest) {
5 suggest([
6 {content: "tag="+text, description: "list articles associated with tag " + text},
7 {content: "category="+text, description: "list articles associated with category " + text}
8 ]);
9 });
10
11chrome.omnibox.onInputEntered.addListener(function(text) {
12
13 var url;
14 if(text.indexOf("tag=") == 0){
15 url = "http://unmi.cc/tag/" + text.substring(4);
16 }else if(text.indexOf("category=") == 0){
17 url = "http://unmi.cc/category/" + text.substring(9);
18 }else{
19 url = "https://www.google.com/search?q="+encodeURIComponent(text)+"+site%3Aunmi.cc"
20 }
21
22 //找到当前 Tab, 并在当前 Tab 中打开相应的页面
23 chrome.tabs.getSelected(null, function(tab){
24 chrome.tabs.update(tab.id, {url: url});
25 });
26
27});4. Chrome 中引入新开发的插件
在 Chrome 里,Window->Extensions, 或地址栏中输入 chrome://extensions 进入 Chrome 的扩展配置页面,选择开发模式,就可以点击 "Load unpacked extension..." 按钮,选择目录来导入刚开发的插件。Pack extension... 用来打包你的扩展。
 加载后是这样的
加载后是这样的 看到插件名, 版本,从哪个目录加载的,Chrome 为该插件生成的 ID。
看到插件名, 版本,从哪个目录加载的,Chrome 为该插件生成的 ID。开发到有修改源代码,可点击 Reload 按钮重新载入,有时候会自动载入最新的代码。上面的 background page 是调试用的,比如执行代码时有什么错误能够在这个 background page 中显示出来
 至此一个完整的插件宣告完成,效果就是本文第一个图片所示
至此一个完整的插件宣告完成,效果就是本文第一个图片所示地址栏输入 u> 空格或Tab,进入 Unmi 模式
输入 play,打开页面 https://www.google.com/search?q=play+site%3Aunmi.cc
输入 tag=play,打开页面 http://unmi.cc/tag/play/
输入 category=scala,打开页面 http://unmi.cc/category/scala/
续:我们可以创建新的 Tab 来打开页面,如
1chrome.browserAction.onClicked.addListener(
2 function (tab){
3 chrome.tabs.create({url: 'http://unmi.cc'});
4 }
5);在360 网站上有翻译的 Chrome 扩展开发文档,官方开发文档入口 https://developer.chrome.com/extensions。
备:Chrome 的插件和扩展是同一个概念,本文同时使用了这两个词。 永久链接 https://yanbin.blog/chrome-extensions-development-omnibox/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。