如何定制 Spring Boot 的 Banner
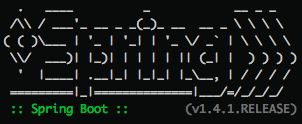
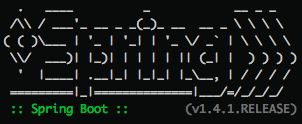
当我们启动一个 Spring Boot 的 Hello World 程序, 可以看到 Spring 会在控制台下输出一段 ASCII 字符组成的 Spring 字样, 像这个图中的样子,
 并且 ":: Spring Boot ::" 是绿色显示, 版本号灰色. 如果每个 Spring Boot 做的应用都用默认的 Banner 就不好玩了, 无外乎只在声明我正在用 Spring Boot. 好在 Spring 提供了多种方式让我们定制自己的 Banner.
并且 ":: Spring Boot ::" 是绿色显示, 版本号灰色. 如果每个 Spring Boot 做的应用都用默认的 Banner 就不好玩了, 无外乎只在声明我正在用 Spring Boot. 好在 Spring 提供了多种方式让我们定制自己的 Banner.
官方文档: http://docs.spring.io/spring-boot/docs/1.3.8.RELEASE/reference/htmlsingle/#boot-features-banner
初始 Banner 的代码是 SpringApplicationBannerPrinter 类.
Spring Boot 默认寻找 Banner 的顺序是:
既然是 Classpath 的资源, 我们按照 Maven 项目的惯例, 是把
我们可以用属性
如果同时存在图片(如 banner.jpg) 和
下面依次介绍 图片 Banner, 文字 Banner, 和代码定制法, 其中 文字 Banner 只须在
想要知道 Spring Boot 的
 然后重新启动一下我们的 Spring Boot 程序, 可以看到如下效果
然后重新启动一下我们的 Spring Boot 程序, 可以看到如下效果
 把图片转换成带色的字符显示已经很不错的了, 当然你不能太难为 Spring Boot 了, 图片色彩稍复杂肯定是一团糟. 图片到文字的转换的实际效果可以尝试 Spring Boot 官方的 Banner Generator.
把图片转换成带色的字符显示已经很不错的了, 当然你不能太难为 Spring Boot 了, 图片色彩稍复杂肯定是一团糟. 图片到文字的转换的实际效果可以尝试 Spring Boot 官方的 Banner Generator.
这里说一下
这里有一个
执行 Spring Boot 应用后输出对应的 Banner 如下图
 另外, 如果我们不满足于定义在
另外, 如果我们不满足于定义在
把喜欢的文字转换一下, 贴到
因为前面两种图片和文字 Banner 已经非常强大了, 所以本人觉得完全用
或使用 Fluent builder API
永久链接 https://yanbin.blog/customize-spring-boot-banner/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
 并且 ":: Spring Boot ::" 是绿色显示, 版本号灰色. 如果每个 Spring Boot 做的应用都用默认的 Banner 就不好玩了, 无外乎只在声明我正在用 Spring Boot. 好在 Spring 提供了多种方式让我们定制自己的 Banner.
并且 ":: Spring Boot ::" 是绿色显示, 版本号灰色. 如果每个 Spring Boot 做的应用都用默认的 Banner 就不好玩了, 无外乎只在声明我正在用 Spring Boot. 好在 Spring 提供了多种方式让我们定制自己的 Banner.官方文档: http://docs.spring.io/spring-boot/docs/1.3.8.RELEASE/reference/htmlsingle/#boot-features-banner
初始 Banner 的代码是 SpringApplicationBannerPrinter 类.
Spring Boot 默认寻找 Banner 的顺序是:
- 依次在 Classpath 下找 文件
banner.gif,banner.jpg, 和banner.png, 先找到谁就用谁 - 继续 Classpath 下找
banner.txt - 上面都没有找到的话, 用默认的 SpringBootBanner, 就是我们最常见到的那个
既然是 Classpath 的资源, 我们按照 Maven 项目的惯例, 是把
banner.* 文件放在 src/main/resources/ 目录下.我们可以用属性
banner.location 设定 Spring Boot 在不同于 Classpath 下找以上 banner.txt 文件. banner.charset 设定 banner.txt 的字符集, 默认为 UTF-8. 属性. banner.image.location 用于指定寻找 banner.(gif|jpg|png) 文件的位置.如果同时存在图片(如 banner.jpg) 和
banner.txt, 则它们会同时显示出来, 先图片后文字. 但同时存在多个图片 banner.(gif|jpg|png), 则只会显示第一张图片.下面依次介绍 图片 Banner, 文字 Banner, 和代码定制法, 其中 文字 Banner 只须在
src/main/resources 加上 banner.txt 应该是最简单实用的, 其次就是用简洁的 banner 图片.图片 Banner
我们或许有疑问了, 对于图片文件banner.(gif|jpg|png) 文件, Spring Boot 该如何在控制台显示. 由于我们的控制台只管显示字符, 所以 Spring Boot 会尽力把这三种图片文件转换成字符表示, 还带有 AnsiColor 颜色的.想要知道 Spring Boot 的
ImageBanner 对图片的理解程序到底有多强, 可以试下把这张图片放到 src/main/resources/ 下,  然后重新启动一下我们的 Spring Boot 程序, 可以看到如下效果
然后重新启动一下我们的 Spring Boot 程序, 可以看到如下效果 把图片转换成带色的字符显示已经很不错的了, 当然你不能太难为 Spring Boot 了, 图片色彩稍复杂肯定是一团糟. 图片到文字的转换的实际效果可以尝试 Spring Boot 官方的 Banner Generator.
把图片转换成带色的字符显示已经很不错的了, 当然你不能太难为 Spring Boot 了, 图片色彩稍复杂肯定是一团糟. 图片到文字的转换的实际效果可以尝试 Spring Boot 官方的 Banner Generator.文字 Banner
如果使用banner.txt 定义 Banner 的话, 里面可以使用如下变量${application.version}, ${application.formatted-version}, ${spring-boot.version}, ${Ansi.NAME} 或 ${AnsiColor .NAME}, ${AnsiBackground.NAME}, ${AnsiStyle.NAME}, ${application.title}, 这些具体定义请参考 Spring Boot 的官方文档 Customizing the Banner.这里说一下
AnsiColor, AnsiStyle, 和 AnsiBackground 的用法, 它们是各种 Ansi 控制符 , 见 Wiki ANSI escape code. 可取值请参考各自相应的类, org.springframework.boot.ansi.(AnsiColor|AnsiStyle|AnsiStyle). 分别用于定义字符在控制台下显示的颜色, 风格与背景色.这里有一个
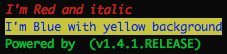
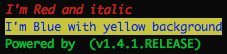
banner.txt, 内容是1${AnsiColor.RED}${AnsiStyle.ITALIC}I'm Red and italic ${AnsiStyle.NORMAL}${AnsiColor.DEFAULT}
2${AnsiColor.BLUE}${AnsiBackground.YELLOW}I'm Blue with yellow background${AnsiBackground.DEFAULT}${AnsiColor.DEFAULT}
3${AnsiColor.GREEN}Powered by ${spring-boot.formatted-version}${AnsiColor.DEFAULT}执行 Spring Boot 应用后输出对应的 Banner 如下图
 另外, 如果我们不满足于定义在
另外, 如果我们不满足于定义在 banner.txt 中的文字原本平实的显示出来, 也可以像默认的 Spring Boot 的 Banner 那样, 把字符串转换为特殊字符组成的艺术字体, 这还有一个专用名词 TAAG(Text to ASCII Art Generator). 有许多在线网站能帮你转换, 只要 Google 搜索 text to ascii art generator. 举几个例子:- http://patorjk.com/software/taag/#p=display&f=Jacky&t=unmi.cc
- http://www.desmoulins.fr/index_us.php?pg=scripts!online!asciiart
- http://asciiset.com/figletserver.html
- http://www.askapache.com/online-tools/figlet-ascii/
- http://picascii.com/ 图片转换为 ASCII
把喜欢的文字转换一下, 贴到
banner.txt 中即可, 高兴的话再用 ${AnsiColor.NAME} 等再加润色.其他 Banner 定制
或者可以完全定制 Banner, 通过代码1 SpringApplication bootstrap = new SpringApplication(SampleController.class);
2 bootstrap.setBanner(new Banner() {
3 @Override
4 public void printBanner(Environment environment, Class<?> aClass, PrintStream printStream) {
5 //往 printStream 中输出吧, 可从 environment 中取属性配置
6 }
7 });
8// bootstrap.setBannerMode(Banner.Mode.LOG);
9 bootstrap.run(args);Banner.Mode 有三个值 CONSOLE, LOG, OFF, 默认为 CONSOLE, 可以用 OFF 关闭 Banner 显示, 或是 LOG 让 Banner 在应用 log 中显示. 可支持用属性 spring.main.banner-mode=off 来控制.因为前面两种图片和文字 Banner 已经非常强大了, 所以本人觉得完全用
setBanner(banner) 来定制没多大必要, 至多在不想要任何 Banner 的时候可以用 spring.main.banner-mode=off 进行关闭.或使用 Fluent builder API
1new SpringApplicationBuilder(Xxx.class)
2 .bannerMode(Banner.Mode.OFF)
3 .run(args);[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。