div 中动态添加的内容超过它的高度时造成 div 显示下沉的解决
有一个页面展示上的需求是:固定长宽的 <div> 中放置一个表格,点击按钮向表格中动态添加行,当表格显示大小超过 <div> 的设定时,<div> 出现滚动条(包括横向和纵向),<div> 的大小和位置始终不变。
可是这样简单的代码随性写来却有个问题,当表格的高度未超过 <div> 高度时正常,而超过到一定程度时会造成 <div> 在页面中显示下沉。
示例代码如下(点击 Load Data 按钮加载数据):
下面是点击 "Load Data" 按钮后的效果:
从上图可以看到 <div> 在慢慢往下走,离按钮越来越远。实际上这时候你把由 JS 生成的源文件保存下来显示是正常的。
解决办法有四:
1、2. 给 <div> 加上 vertical-align:middle 或者 float:left 样式
3、4. 给 <table> 加上 vertical-align:middle 或者 float:left 样式
参考:1. http://topic.csdn.net/u/20090423/10/afb9b519-2148-4f88-bf99-fc2aee220546.html?647136483
即 CSDN 网友给的答案。 永久链接 https://yanbin.blog/div-exceed-max-height-descend-issue/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
可是这样简单的代码随性写来却有个问题,当表格的高度未超过 <div> 高度时正常,而超过到一定程度时会造成 <div> 在页面中显示下沉。
示例代码如下(点击 Load Data 按钮加载数据):
1<button onclick="loadData()">Load Data</button>
2<div style="width:160;height:100;overflow:auto;border-width:1px;border-style:solid">
3 <table width="100%" id="dataTable" align="center" border=1 style="border-collapse:collapse">
4 <tr>
5 <td style="font-weight:bold">No.</td>
6 <td style="font-weight:bold">Name</td>
7 </tr>
8 </table>
9</div><br/><br/>
10<script>
11 function loadData(){
12 for(var i=1;i<=3;i++){
13 var newRow = document.getElementById('dataTable').insertRow();
14 var newCell1 = newRow.insertCell();
15 newCell1.innerText = i;
16 var newCell2 = newRow.insertCell();
17 newCell2.innerText = 'Unmi';
18 }
19 }
20</script>下面是点击 "Load Data" 按钮后的效果:
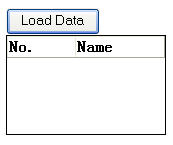
初始时
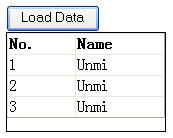
 | 第一次点击,加载三条记录
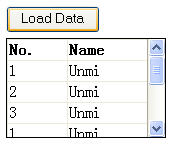
 | 第二次点击,加载六条记
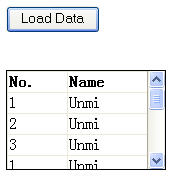
 | 第三次点击,加载九条记录
 |
解决办法有四:
1、2. 给 <div> 加上 vertical-align:middle 或者 float:left 样式
3、4. 给 <table> 加上 vertical-align:middle 或者 float:left 样式
参考:1. http://topic.csdn.net/u/20090423/10/afb9b519-2148-4f88-bf99-fc2aee220546.html?647136483
即 CSDN 网友给的答案。 永久链接 https://yanbin.blog/div-exceed-max-height-descend-issue/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。