基于 dp.SyntaxHighlighter 写的代码语法着色工具
本程序是基于 dp.SyntaxHighlighter 写的代码语法着色的工具。支持的语言有
java/xml/sql/jscript/css/cpp/c#/python/vb/perl/php/ruby/delphi。
可方便用于你的博客中粘贴代码,只要自定相应的样式 (highlight.css 的内容,.Text 支持自定义样式或在模板里加上语法样式),然后复制用这个工具生成的 HTML 代码就能让你的代码着高亮显示。
可以加入更多语种的支持,本程序就是在 dp.SyntaxHighlighter 的基础上扩展了对 Perl 语言的支持,网上可以找到相应语法的 JS 代码和 CSS。语言扩展支持通过在 shCore.js 和 highlight.css 加入相应代码即可。
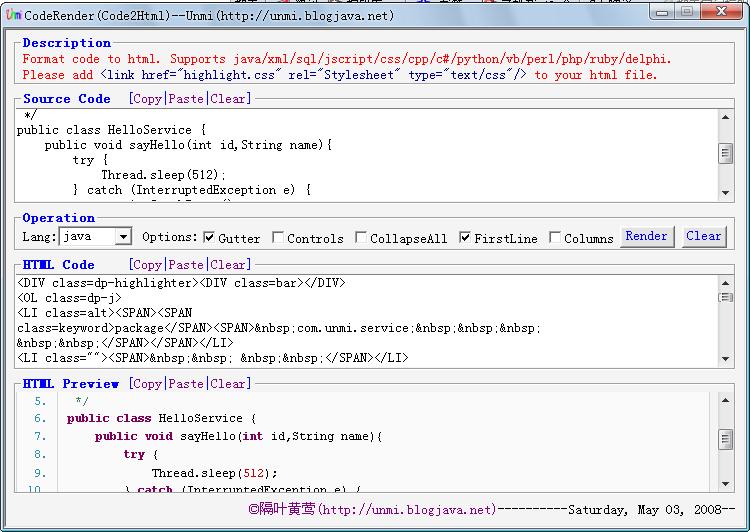
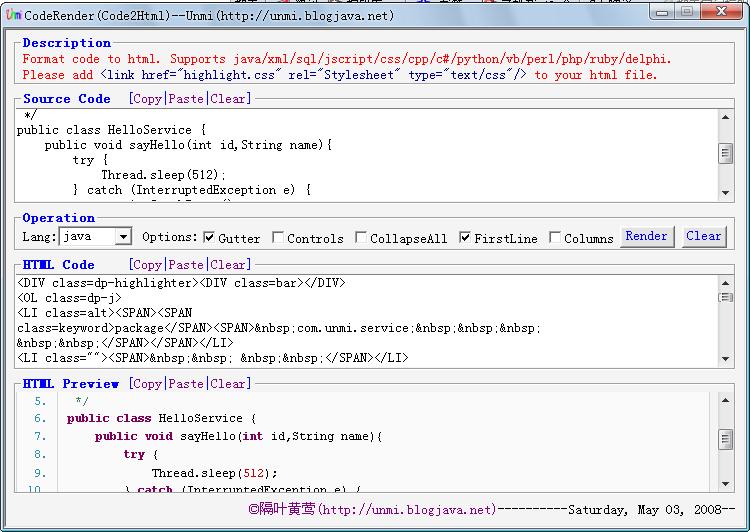
 操作很容易,Source Code 中贴上你要着色的代码,然后选择语种,点击 Render 按钮就会在 HTML Code 中生成相应的 HTML 代码,同时在 HTML Preview 中可以预览到效果。
操作很容易,Source Code 中贴上你要着色的代码,然后选择语种,点击 Render 按钮就会在 HTML Code 中生成相应的 HTML 代码,同时在 HTML Preview 中可以预览到效果。
简要说明:Lang 下拉框可以选择所支持的语法,Options 右边的 Gutter、Controls、CollapseAll、FirstLine、Columns 是控制生成的额外的元素,逐一点试试就知道了。每个内容显示(输入)区都提供了 Copy/Paste/Clear 快捷操作链接,还有一个总的 Clear 按钮。
生成 HTML 代码后就可以 Copy 到你的 HTML 文件,记得为你的 HTML 文件中引入下面这个样式表文件
<link href="highlight.css" rel="Stylesheet" type="text/css"/>
就能在你的网页里重现程序界面预览里的效果
代码下载:CodeRender(Unmi).rar
本程序参考自 dp.SyntaxHighlighter http://code.google.com/p/syntaxhighlighter/
灵感来自 JavaEye 对 dp.SyntaxHighlighter 的灵活应用
CodeRender 作者:Unmi (隔叶黄莺) ,只作了一下包装而已。
博客:http://unmi.blogjava.net/
Saturday, May 03, 2008 永久链接 https://yanbin.blog/dp-syntaxhighlighter-hta-tool/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
java/xml/sql/jscript/css/cpp/c#/python/vb/perl/php/ruby/delphi。
可方便用于你的博客中粘贴代码,只要自定相应的样式 (highlight.css 的内容,.Text 支持自定义样式或在模板里加上语法样式),然后复制用这个工具生成的 HTML 代码就能让你的代码着高亮显示。
可以加入更多语种的支持,本程序就是在 dp.SyntaxHighlighter 的基础上扩展了对 Perl 语言的支持,网上可以找到相应语法的 JS 代码和 CSS。语言扩展支持通过在 shCore.js 和 highlight.css 加入相应代码即可。
程序截图如下
 操作很容易,Source Code 中贴上你要着色的代码,然后选择语种,点击 Render 按钮就会在 HTML Code 中生成相应的 HTML 代码,同时在 HTML Preview 中可以预览到效果。
操作很容易,Source Code 中贴上你要着色的代码,然后选择语种,点击 Render 按钮就会在 HTML Code 中生成相应的 HTML 代码,同时在 HTML Preview 中可以预览到效果。简要说明:Lang 下拉框可以选择所支持的语法,Options 右边的 Gutter、Controls、CollapseAll、FirstLine、Columns 是控制生成的额外的元素,逐一点试试就知道了。每个内容显示(输入)区都提供了 Copy/Paste/Clear 快捷操作链接,还有一个总的 Clear 按钮。
生成 HTML 代码后就可以 Copy 到你的 HTML 文件,记得为你的 HTML 文件中引入下面这个样式表文件
<link href="highlight.css" rel="Stylesheet" type="text/css"/>
就能在你的网页里重现程序界面预览里的效果
代码下载:CodeRender(Unmi).rar
本程序参考自 dp.SyntaxHighlighter http://code.google.com/p/syntaxhighlighter/
灵感来自 JavaEye 对 dp.SyntaxHighlighter 的灵活应用
CodeRender 作者:Unmi (隔叶黄莺) ,只作了一下包装而已。
博客:http://unmi.blogjava.net/
Saturday, May 03, 2008 永久链接 https://yanbin.blog/dp-syntaxhighlighter-hta-tool/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。