Grunt 运行 Jasmine 测试: grunt-contrib-jasmine-实例
个人感受,TDD 是一种很好的开发方式,而如今一惯不怎么写测试用例的 JavaScript 代码也有了许多优秀的测试框架,如 Jasmine,Qunit,JsTestDriver,JSUnit,Mocha等。Jasmine(茉莉花--该不会是敏感词吧) 是 BDD,行为驱动开发的测试,典型的例子就是 given-when-then 这样的描述,即基于 Spec 的测试。
Grunt 是 Node.js 生态圈中的构建工具,正火着呢。一说到 Node.js,初接触它的人初印象大概是 require('http').createServer(...).listen(1337, 'localhost'), 这样的例子反而让人无所适从,其实 Node.js 的能耐大着呢。
关于 Grunt 的简单使用可以参考之前的一篇:Grunt - 基于 node.js 构建工具之初体验,这篇足够有助于我们对 Grunt 的大局的理解。
Grunt 能与 Jasmine 的结合有赖于 grunt-contrib-jasmine 这条红线,再加上 PhantomJS, 使可以完全脱离浏览器而在控制台下跟测试用例了。 最快速的体验 grunt-contrib-jasmine, 可从 github 上克隆一个例子项目来,当然假设你已安装好 Node.js, Grunt, PhantomJS 这些工具
git clone https://github.com/jsoverson/grunt-contrib-jasmine-example.git
cd grunt-contrib-jasmine-example
npm install
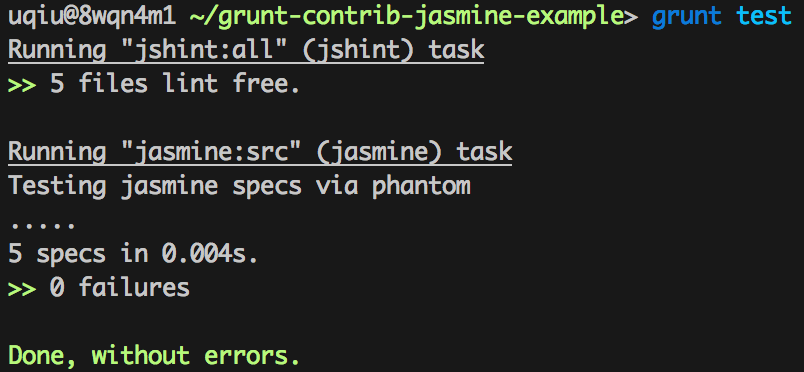
grunt test
看到的结果是

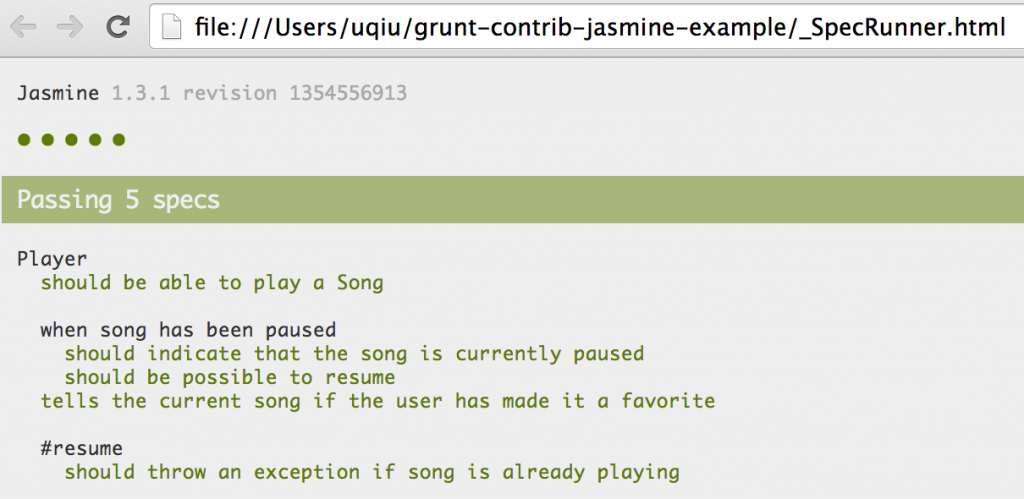
phantom 也是去运行生成的 _SpecRunner.html 文件,不过默认在测试全过的情况下会自动删除该文件。在有测试用例失败时你可以看到该文件,另外也可以加上
keepRunner: true
选项让 phantome 即使在用例全体通过的情况下也保留该文件,这样你不管在任何情况下都可以事后查看它

我们以后也可全部通过这个页面来跑测试用例了,比如修复一个测试后,只需跑所在的 Spec 即可,用不着重跑全部测试,刷新这个页面会重新跑全部的测试用例。
以上是从网上例子中来体验 Grunt 跑 Jasmine 的感觉,自己的项目该如何做呢,照模学样最容易了,然后再加以理解,消化,扩充。
本想一篇把 Grunt 跑 Jasmine 的例子讲完,但两个图片大大拉开了篇幅,且通常能继续滚动到第二乃至第三屏幕的读者比例较少,甚至某些时候还不如一个链接功效来得大。所以决定另起一篇继续未尽的事业。 且听下回 Grunt 运行 Jasmine 测试用例: grunt-contrib-jasmine-示例 分解......
参考:1. https://github.com/gruntjs/grunt-contrib-jasmine
2. https://github.com/jsoverson/grunt-contrib-jasmine-example
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。