Joomla 扩展使用手记:多模块叠放展示模块 JooTabs
把多个模块用 Tab 方式堆叠起来可让你更经济的利用有限的面积,于是有了各种 Tab 模块,见:http://extensions.joomla.org/extensions/style-a-design/tabs-a-slides。
我试用的第一款作品是 JooTabs,在 http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,1133/ 处可下载到 1.0 中文版。它的特性我就直接从那个页面贴过来了:
JooTabs 特色 :
1.可选用鼠标点击激活标签还是鼠标指向激活
2.8 种预设标签风格模板
3.最多支持 10 个标签同时显示
4.可选自动切换标签,及设定暂停时间
5.可设定标签模块宽度
6.可选在页面载入后首先打开哪个标签 (可吸引访客注意力)
7.为每个标签指定各自的模块
8.为每个标签指定标题
9.可选在标签内是否显示模块名称
10.可自定义模块 CSS 类后缀
11.可展示任何内容:图像,程序,链接…… 统统在标签之内。
主要是在使用中会有样式冲突,影响版面的问题出现,所以在这里记下来,还有相应的解决办法,以及简单的设置。
安装过程不说,安装完之后,会有一个模块 JooTabs,启用它。并编辑该模块属性,注意两处:
标签模块:有 style1 到 style8 八种风格可选,其实就是对应到作个样式文件,目录 /modules/mod_jootabs/jootabs/ 下的 style1 到 style8。
标签设定:十个,其中的标签名也好理解。要注意下标签模块名,这是有用的,默认是 user1、user2 ...... user10,这能常会与模块中的模块名相冲突的,所以建议改为 jootab1、jootab2......jootab10。
现在要往标签中安放模块了,比如建一个随机图片显示模块,在该模块属性的位置一栏,直接输入前面 JooTabs 中某一个标签的模块名,如 jootab1。同样的方法,你可以往 jootab2、jootab3...... 上放模块。
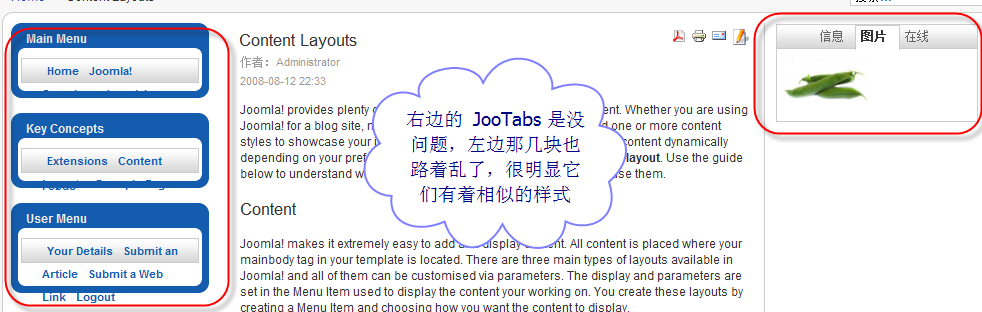
前台看一下吧,我所用的页面模板是:rhuk_milkyway。见图:

原因呢就是模板的样式与 JooTabs 的样式冲突了。模板中有 .menu 的样式,而在 JooTabs 的 styleX.css 中也有 .menu 的样式。修改办法可以改模板的样式也可以改 JooTabs 模块的该样式,我们还是以大局为重吧,修改 JooTabs 的样式。
打开 /modules/mod_jootabs/jootabs/ 下的那八个 styleX.css 文件,把其中的 .menu 全部替换为 .jootabs_menu
然后打开 /modules/mod_jootabs/tmpl/default.php 文件,把对 .menu 的引用由 class="menu" 改为 class="jootabs_menu"
保存后,再浏览前台页面,左边显示正常了。
自己觉得 JooTabs 有不完美之处就是不能把标签安排在下方显示,在 http://extensions.joomla.org/extensions/style-a-design/tabs-a-slides 看到最 Popular 的 Tabs 模块是 RokTabs,瞧瞧。
参考:1. http://extensions.joomla.org/extensions/3141/details
永久链接 https://yanbin.blog/joomla-use-jootabs/, 来自 隔叶黄莺 Yanbin's Blog[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。