使用 NodeJS 框架 NW.js 编写桌面应用入门
前阵子还在琢磨于 Atom Shell 和 Node-Webkit 间如何作个选择。基于 Atom Shell 有点像是站在了 Node-Webkit 的肩膀上的原因,感觉 Atom Shell 会有些优势,所以首先体验了下 使用 NodeJS 框架 Atom Shell 编写桌面应用入门。至于它们实现上是否合并了 Context 对我目前来说还不清楚会有什么影响。
正当我要安下心来的时候,先前那个 Node-Webkit 最近几日来了个华丽变身,以更为简洁明快的名字 NW.js 横空出世,并且与 NodeJS 的另一分支 io.js 更热乎。新的名字似乎有意在含糊它与 Webkit 之间的关系。对于 NW.js 的这一激动人心之举, 难免心起涟漪,顿绝不能只是路过,而况它还是出自国人之手,自豪感总有的。
于是决心一试,略玩之后发现, 特别是开发阶段可显示 toolbar -- 浏览任意 html, 前进/后退/刷新,并能用 Developer Tools 调试 UI 和 JavaScript 的特性。这才令我有些爱不释手,尚不知 Atom Shell 是否有类似的功能。
开始随我体验 NW.js 的 Hello World 程序,这里包含了外部 js 和 css 文件,仍是以 Mac OS X 平台为例,其他平台类似。
1. 前提条件,安装 NW.js
$ npm install nw -g
nw 模块就安装在 /usr/local/lib/node_modules/nw 目录下了,以后可以直接用 nw 命令来测试程序。
/usr/local/lib/node_modules/nw/nwjs/nwjs.app 是一个可用来打包应用的壳,与 Atom Shell 基本一至。
2. 建立文件, 目录
package.json 内容:
index.html 内容:
要说 Hello World 程序 ,上面两个文件就足够了,这里再加点料,像 Web 开发一样的引入 js 和 css 文件。下面的两个文件,app.js 和 style.css 可以说明它们确实在发挥着光和热。
app.js 内容:
style.css 内容:
3. 运行程序
命令行下进到项目所在的项目,直接执行 nw
nwjs-app $ nw
或者为 nw 指定应用目录,如
$ nw nwjs-app
因为在 package.json 中注释掉了
 toolbar 提供了前进,后退,刷新页面,还能修改地址,以及地址栏后的两个开发工具按钮。
toolbar 提供了前进,后退,刷新页面,还能修改地址,以及地址栏后的两个开发工具按钮。
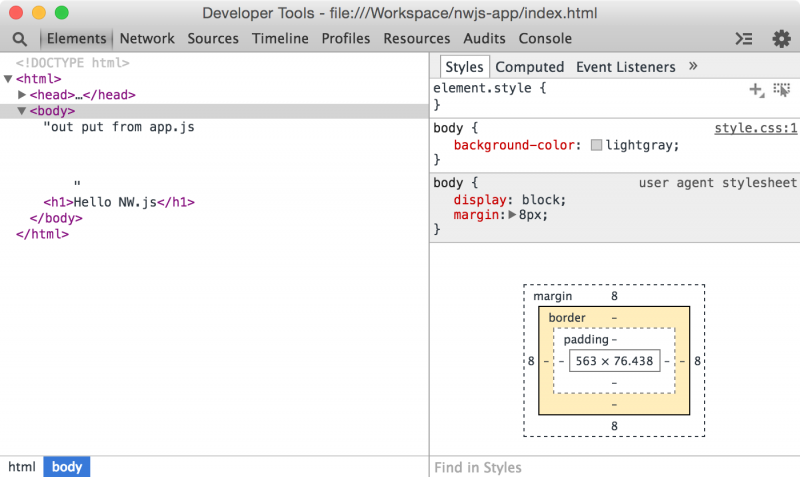
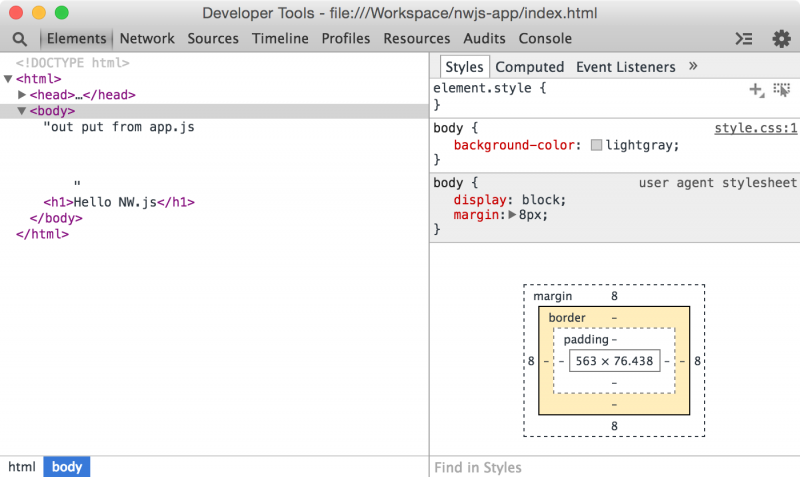
上面的显示效果告诉了我们各个部件工作都很正常如预期。点击上面那个齿轮,打开 Developer Tool
 对于 Web 开发人员,上面那个界面太熟悉了,有了这个再也不用担心界面的调节了,控制台的输出还捕获在这里的 Console,还能断点调试 JavaScript 代码,总之就等于一个 FireBug 摆在了你的面前。
对于 Web 开发人员,上面那个界面太熟悉了,有了这个再也不用担心界面的调节了,控制台的输出还捕获在这里的 Console,还能断点调试 JavaScript 代码,总之就等于一个 FireBug 摆在了你的面前。
4. 打包应用程序
如果是自己的工具,上面的步骤已经足够了,要是别的机器上安装了 NodeJS 和 NW.js,拷贝工程目录也可以的。
与 Atom Shell 基本是一样的,以 /usr/local/lib/node_modules/nw/nwjs/nwjs.app 为壳 -- 可以在 nwjs.io 上下载,把项目打包成 app.nw 放到前面那个壳的 Contents/Resources 目录中。
操作步骤
1) 拷贝出 nwjs.app 并重命名为 hello-nwjs.app
$ cp -R /usr/local/lib/node_modules/nw/nwjs/nwjs.app ./hello-nwjs.app
2) 打包项目文件到上面的 hello-nwjs.app/Contents/Resources 中
在项目目录下:
nwjs-app$ zip -r ../hello-nwjs.app/Contents/Resources/app.nw *
这时候就可以双击 hello-nwjs.app 来执行了,或者 open hell-nwjs.app 命令打开
 已以把上面 package.json 中的 toolbar 改为 false 了,现在的 hello-nwjs.app 可是个实实在在的桌面应用程序了。
已以把上面 package.json 中的 toolbar 改为 false 了,现在的 hello-nwjs.app 可是个实实在在的桌面应用程序了。
通过修改 hello-nwjs.app 中的配置文件,图标等来进一步定制应用程序。
同样,NodeJS 项目用 Grunt 来管理是再适合不过的,有一个 Grunt 插件 grunt-node-webkit-builder 就是干这个的,只是它还没来得急变成 grunt-nw-builder。
无奈 NW.js 才刚刚昭告天下 node-webkit is renamed NW.js for io.js migration,所以基本能找到的资料都是关于 Node-Webkit 的。
看到 NW.js 对 io.js 的拥抱,有些担心 NodeJS 的分支化的担忧,当然不可能像 Android 那样的碎片化,也许 io.js 不过像是 MySQL 的 MariaDB 分支那样。
参考: 1. 將html檔打包給node-webkit—入門教學
2. 使用node-webkit构建桌面应用程序
3. node-webkit入门:用JS开发跨平台的桌面应用
4. Introduction to HTML5 Desktop Apps With Node-Webkit 永久链接 https://yanbin.blog/nodejs-nw-js-gui-app-hello-world/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
正当我要安下心来的时候,先前那个 Node-Webkit 最近几日来了个华丽变身,以更为简洁明快的名字 NW.js 横空出世,并且与 NodeJS 的另一分支 io.js 更热乎。新的名字似乎有意在含糊它与 Webkit 之间的关系。对于 NW.js 的这一激动人心之举, 难免心起涟漪,顿绝不能只是路过,而况它还是出自国人之手,自豪感总有的。
于是决心一试,略玩之后发现, 特别是开发阶段可显示 toolbar -- 浏览任意 html, 前进/后退/刷新,并能用 Developer Tools 调试 UI 和 JavaScript 的特性。这才令我有些爱不释手,尚不知 Atom Shell 是否有类似的功能。
开始随我体验 NW.js 的 Hello World 程序,这里包含了外部 js 和 css 文件,仍是以 Mac OS X 平台为例,其他平台类似。
1. 前提条件,安装 NW.js
$ npm install nw -g
nw 模块就安装在 /usr/local/lib/node_modules/nw 目录下了,以后可以直接用 nw 命令来测试程序。
/usr/local/lib/node_modules/nw/nwjs/nwjs.app 是一个可用来打包应用的壳,与 Atom Shell 基本一至。
2. 建立文件, 目录
nwjs-app/这里是一个简单的应用,实际 js 或 css 文件较多,或用到第三方的 js 或 css,需要更好的组织目录,如 js 文件放在 script 子目录中,把 css 文件放在 style 子目录中。
├── app.js
├── index.html
├── package.json
└── style.css
package.json 内容:
1{
2 "main": "index.html",
3 "name": "Hello NW.js",
4 "window": {
5// "toolbar": false //这个选项对于开发太重要了
6 }
7}index.html 内容:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title>Hello NW.js</title>
6 <link rel="stylesheet" type="text/css" href="style.css">
7 <script src="app.js"></script>
8 </head>
9 <body>
10 <h1>Hello NW.js</h1>
11 </body>
12</html>要说 Hello World 程序 ,上面两个文件就足够了,这里再加点料,像 Web 开发一样的引入 js 和 css 文件。下面的两个文件,app.js 和 style.css 可以说明它们确实在发挥着光和热。
app.js 内容:
1console.log('console app.js');
2document.writeln("out put from app.js");style.css 内容:
1body {
2 background-color: lightgray;
3}3. 运行程序
命令行下进到项目所在的项目,直接执行 nw
nwjs-app $ nw
或者为 nw 指定应用目录,如
$ nw nwjs-app
因为在 package.json 中注释掉了
toolbar: false 默认为 true, 所以界面如下 toolbar 提供了前进,后退,刷新页面,还能修改地址,以及地址栏后的两个开发工具按钮。
toolbar 提供了前进,后退,刷新页面,还能修改地址,以及地址栏后的两个开发工具按钮。上面的显示效果告诉了我们各个部件工作都很正常如预期。点击上面那个齿轮,打开 Developer Tool
 对于 Web 开发人员,上面那个界面太熟悉了,有了这个再也不用担心界面的调节了,控制台的输出还捕获在这里的 Console,还能断点调试 JavaScript 代码,总之就等于一个 FireBug 摆在了你的面前。
对于 Web 开发人员,上面那个界面太熟悉了,有了这个再也不用担心界面的调节了,控制台的输出还捕获在这里的 Console,还能断点调试 JavaScript 代码,总之就等于一个 FireBug 摆在了你的面前。4. 打包应用程序
如果是自己的工具,上面的步骤已经足够了,要是别的机器上安装了 NodeJS 和 NW.js,拷贝工程目录也可以的。
与 Atom Shell 基本是一样的,以 /usr/local/lib/node_modules/nw/nwjs/nwjs.app 为壳 -- 可以在 nwjs.io 上下载,把项目打包成 app.nw 放到前面那个壳的 Contents/Resources 目录中。
操作步骤
1) 拷贝出 nwjs.app 并重命名为 hello-nwjs.app
$ cp -R /usr/local/lib/node_modules/nw/nwjs/nwjs.app ./hello-nwjs.app
2) 打包项目文件到上面的 hello-nwjs.app/Contents/Resources 中
在项目目录下:
nwjs-app$ zip -r ../hello-nwjs.app/Contents/Resources/app.nw *
这时候就可以双击 hello-nwjs.app 来执行了,或者 open hell-nwjs.app 命令打开
 已以把上面 package.json 中的 toolbar 改为 false 了,现在的 hello-nwjs.app 可是个实实在在的桌面应用程序了。
已以把上面 package.json 中的 toolbar 改为 false 了,现在的 hello-nwjs.app 可是个实实在在的桌面应用程序了。通过修改 hello-nwjs.app 中的配置文件,图标等来进一步定制应用程序。
同样,NodeJS 项目用 Grunt 来管理是再适合不过的,有一个 Grunt 插件 grunt-node-webkit-builder 就是干这个的,只是它还没来得急变成 grunt-nw-builder。
无奈 NW.js 才刚刚昭告天下 node-webkit is renamed NW.js for io.js migration,所以基本能找到的资料都是关于 Node-Webkit 的。
看到 NW.js 对 io.js 的拥抱,有些担心 NodeJS 的分支化的担忧,当然不可能像 Android 那样的碎片化,也许 io.js 不过像是 MySQL 的 MariaDB 分支那样。
参考: 1. 將html檔打包給node-webkit—入門教學
2. 使用node-webkit构建桌面应用程序
3. node-webkit入门:用JS开发跨平台的桌面应用
4. Introduction to HTML5 Desktop Apps With Node-Webkit 永久链接 https://yanbin.blog/nodejs-nw-js-gui-app-hello-world/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。