为何我的 Struts2 标签 tooltip 和 tooltipConfig 是这种效果呢?
我的环境是 Tomcat 5.0.28 + Struts2.0.6 (web.xml 配置的是支持 Servlet 2.4)
testTooltip.jsp 文件内容如下:
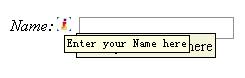
打开浏览器,浏览时鼠标移到输入框前面那个图标上稍呆会儿的效果是这样子的。
 1) 出现一个 JS 的提示层,在下方,然后又出现一个图片的 alt/title 属性的提示。两种提示产生了重叠,十分难看。
1) 出现一个 JS 的提示层,在下方,然后又出现一个图片的 alt/title 属性的提示。两种提示产生了重叠,十分难看。
2) 我明明设置了 tooltipConfig="#{'tooltipFontColor':'#ff0000'}",JS 的提示层文字应为红色,可不是那么回事。
初见 Struts2 的 Tooltip ,对它抱过很大的期望。曾以为它可以实现鼠标悬停在输入框上时用层提示,可不尽然。只是在输入框前面多出一个 Tip 图标,鼠标放上去倒也会出现一个提示层,倒也罢,可偏偏那个图片的 alt/title 耐不住寂寞的跳了出来。
如何在用 JS 实现了 Tooltip 时,不显示 alt/title ?最好是能让鼠标掠过输入框时出现那个 JS 提示层,而不用前面那个图标。
注:这个 jsp 中,如果不给 <s:form 加上 tooltipConfig="#{'jsTooltipEnabled':'true'}" 属性,则只会出现 alt/title 的提示。 如果页面没有加 <s:head />,只要标签用了 tooltip 属性,就会出现找不到 dojo 的 JS 错误,即使是未启用 JS 的 ToolTip。
还有一个问题,tooltipConfig 中有许多属性能改变 JS 的 Tooltip 层的风格,如 tooltipBgColor、tooltipFontColor 等,可是我无论对它设置什么属性,那个 JS Tooltip 层还老样,淡黄色底,黑色的字……
不知道,这是为何?其他的 tooltipConfig 的属性都无法让 JS Tooltip 层有所改关,难道这是 Struts2.0.6 的 Bug?也没道理啊,逼急是要我深入到原代码里去琢磨吗?
有哪位兄弟姐妹用过 Struts2 的帮我看看到底还是我错在哪里了。或者这个 jsp 文件要怎么写才对啊? 永久链接 https://yanbin.blog/struts2-tag-tooltip-tooltipconfig/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
testTooltip.jsp 文件内容如下:
1<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
2<%@ taglib prefix="s" uri="/struts-tags"%>
3<html>
4 <head>
5 <title>Test Struts Tooltip</title>
6 <s:head />
7 </head>
8 <body>
9 <s:form tooltipConfig="#{'jsTooltipEnabled':'true'}">
10 <s:textfield label="Name" name="name" tooltip="Enter your Name here"
11 tooltipConfig="#{'tooltipFontColor':'#ff0000'}" />
12 </s:form>
13 </body>
14</html>打开浏览器,浏览时鼠标移到输入框前面那个图标上稍呆会儿的效果是这样子的。
2) 我明明设置了 tooltipConfig="#{'tooltipFontColor':'#ff0000'}",JS 的提示层文字应为红色,可不是那么回事。
初见 Struts2 的 Tooltip ,对它抱过很大的期望。曾以为它可以实现鼠标悬停在输入框上时用层提示,可不尽然。只是在输入框前面多出一个 Tip 图标,鼠标放上去倒也会出现一个提示层,倒也罢,可偏偏那个图片的 alt/title 耐不住寂寞的跳了出来。
如何在用 JS 实现了 Tooltip 时,不显示 alt/title ?最好是能让鼠标掠过输入框时出现那个 JS 提示层,而不用前面那个图标。
注:这个 jsp 中,如果不给 <s:form 加上 tooltipConfig="#{'jsTooltipEnabled':'true'}" 属性,则只会出现 alt/title 的提示。 如果页面没有加 <s:head />,只要标签用了 tooltip 属性,就会出现找不到 dojo 的 JS 错误,即使是未启用 JS 的 ToolTip。
还有一个问题,tooltipConfig 中有许多属性能改变 JS 的 Tooltip 层的风格,如 tooltipBgColor、tooltipFontColor 等,可是我无论对它设置什么属性,那个 JS Tooltip 层还老样,淡黄色底,黑色的字……
不知道,这是为何?其他的 tooltipConfig 的属性都无法让 JS Tooltip 层有所改关,难道这是 Struts2.0.6 的 Bug?也没道理啊,逼急是要我深入到原代码里去琢磨吗?
有哪位兄弟姐妹用过 Struts2 的帮我看看到底还是我错在哪里了。或者这个 jsp 文件要怎么写才对啊? 永久链接 https://yanbin.blog/struts2-tag-tooltip-tooltipconfig/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。