给 TinyMCE 添加一个语法加亮插件的工具按钮
前面已有几篇讲了有关 WordPress 的语法加亮的插件,谁让我的日志中代码特别多呢。在此之前我都是要把编辑器切到 HTML 模式,然后写上 <pre class='brush:java'>CodeHere</pre>,然后回到 Visual 模式,最后贴上代码,麻烦就在于模式切换。如果能给 TinyMCE 编辑器加个按钮,点击后弹出窗口中选择语言类型,贴入代码,不用切换就能加亮你的程序代码就好,这里就是说这个的,当然你要是用 [ code lang='java']CodeHere[/code] 这样的 BBCode 来张贴代码倒简单些。
类似现成的插件也是有的,像
1. WP-Syntax Button
2. Visual Code Editor
3. CodeColorer TinyMCE Button
4. WP-Syntax Editor Integration Plugin(本身集成了 Google Syntax Highlighter 组件)
经试验,上面几个都不符合我的需求,我需要的是生成 <pre class='brush:java'> 这样的代码,而不是 [ code lang='java'] 或 <pre name='code' class='java'> 这样子的,所以需要自己动手来进行一番定制,并且在语言类型选择上也作了进一步裁剪。
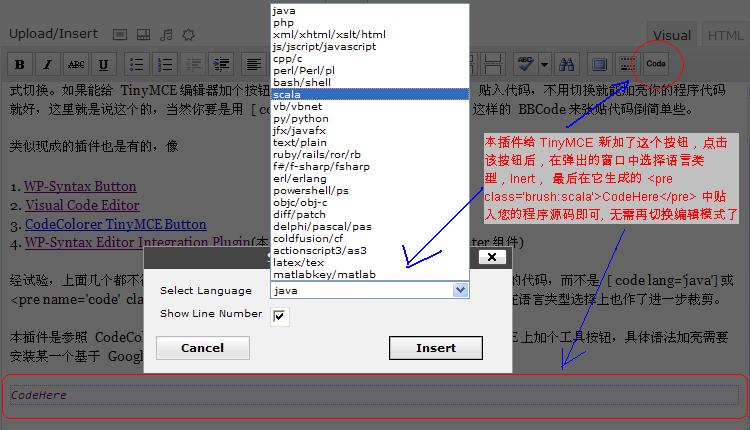
本插件是参照 CodeColorer Tiny MCE Button 写成的,本插件的功能只是在 Tiny MCE 上加个工具按钮,具体语法加亮需要安装某一个基于 Google Syntax Highlighter 组件的插件。看看截图:
CodeHere

<pre> 标签我已经给它加了容易辨识的样式,字体颜色,风格与边框,请参考:用 SyntaxHighlighter Evolved 作为自已的代码加亮插件。
基本上已现有的功能够我用了,肯定还有许多地方值得改善的,例如:
1. 弹出窗口选择语言类型太慢了,因为每次弹出窗口时都会请求一个页面,完全可以做成一个层,点击按钮只是显示层
2. 或许可以不用弹出窗口的方式,直接给 TinyMCE 加一个下拉的选项按钮
3. 可增加更多的控制选择,例如公共配置页里设置全局的,每次可以设置局部的。像是否显示工具栏呀、标尺、加亮行等等
4. 支持更多的标签格式,不光是 <pre class='brush:java'>, 还应加上用户可选择的 <pre name=code class='java'>、<pre lang='java'> 或是 [ code lang='java]
5. 或者再加可直接在弹出窗口中添加、编辑源程序的功能
6. 能支持的语言类型用户可配置,省得有些实际不支持,或有些根本不会用到。
另外,这个插件与 Visual Code Editor 是有冲突的,因为 Visual Code Editor 错误的主张大家都不爱 <pre class='brush:java'> 这种风格。可以说是为了一小撮人的利益,欺骗着众多不明真相的群众。激活了 Visual Code Editor 后,任何的 <pre> 标签的属性都会被无情的格杀掉。
本插件下载:syntaxhighlighter-button-v0.1.zip.
永久链接 https://yanbin.blog/tinymce-syntax-highlighter/, 来自 隔叶黄莺 Yanbin's Blog[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。