不借助于任何插件也可以做个留言本,那就是建个 Page, 直接使用它的评论功能即可,而且给评论加上 Ajax 功能、WYSIWYG、引用、回复、留言分页等功能也可以做的很漂亮。但对于后台单独查看这一类留就没那么方便,因为与其他的文章评论在一起的。为了体现出一定程序的 Professional,最好找个第三方的留言本插件,经过对比再三,最终向大家推介 DMSGuestbook。
在 WordPress 的插件页面,搜索 guestbook 结果其实很少 Guestbook Generator,Gwolle-GB,WordPress Guestbook。Guestbook Generator 没什么好说的,与 Page 评论差不多,中间那款还能选些风格,最后那个有些简陋。
刚拿到 DMSGuestbook,也许会觉得它很繁琐的,其实不然。它的后台虽然列出了四大块,其实只需要专注在 Guestbook settings 中就差不多了。
这个配置页全展开的话可往下拉很远,千万不要被这个页面吓到了。但对于 Gravatar、Miscellaneous、Role、CSS 样式定义可先不予以理会的,所以真正好点跑起来需要设置的选项并不多。下面来看看实际要哪些步骤建立起一个留言本来。
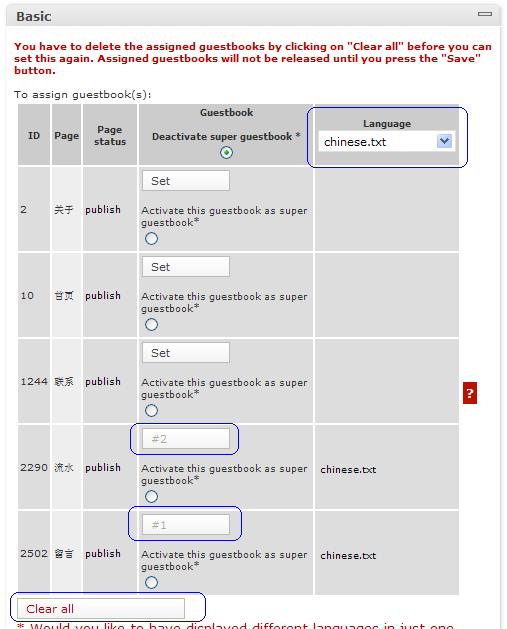
首先是 Basic 部分,是让哪个或哪些 Page 作为留言本,也就是仍然需要事先创建好留言本的 Page,可以多个。然后点击 "Clear all","Set" 到每一个页面时选好所要应用的语言。

假设把“流水”和“留言”那两个 Page 作为留言本,则可看到 "set" 后,会有留言本的编号 #1 和 #2,这在查看留言时可区分,留言本的样式都会是一样的。
接下来还是在 Basic 里,设置每页的留言数: Post per page,默认为 10,留言的表单是在上方还是下方,Guestbook form position,默认为上方,可不改;留言内容的字数限制,默认为 0,不受限。
接下来就是扩展里面,是有关于留言本的位置,显示哪些字段,排序是按时间倒序还是顺序,那些一般保留默认值即可。我对其中的定制是在留言表单的模板,Form template,默认为 default.tpl,我觉得不好看,所以定制了自己的模板,命名为 unmi1.tpl。是参照默认模板 default.tpl 改成了,存在插件目录的 template/form 文件夹中,也就是 default.tpl 所在目录。
这个是 default.tpl 默认模板:

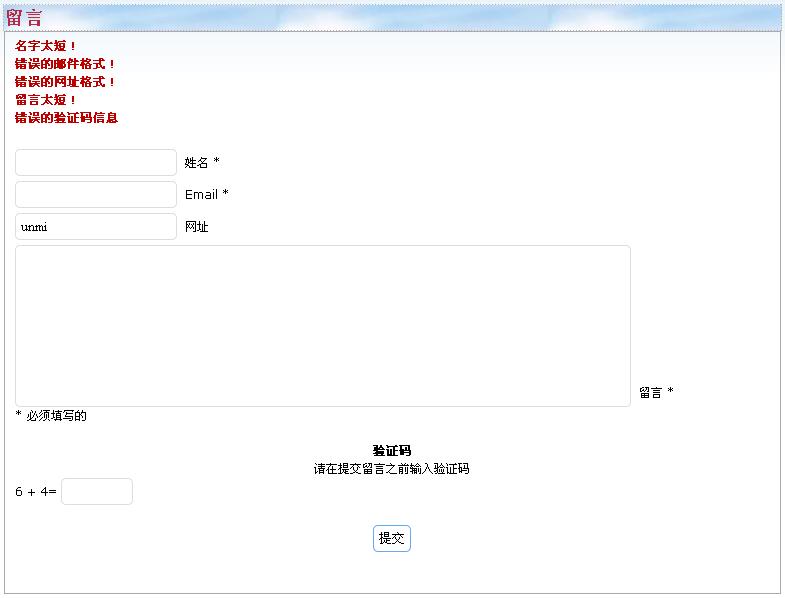
使用了定制的表单模板 unmi1.tpl 的留言界面:

你可以直接从这里下载这个unmi1.tpl 模板文件,解压到 unmi1.tpl 放到 插件目录里 template/form/ 目录中,就能够在上面下拉选择它了。
其他的风格还可以继续从模板,或样式定义中去细究了。
Color 先可以不用去改,实际搭配不合适的话再改。
Time / Date 里,中文的话把 Setlocale: 由 en_US 改为 zh_CN;时区 Offet 很重要,中国是东八区,所以是 +8,不然的话时间显示不正确。
Email Notification 里可启动 Send a mail 项,并填上你期望用来接收留言通知的邮箱。
Captcha / Akismet 用来验证的,可不启用(Antispam off 勾上),或用公式、图片等方式,还有是否启用 Akismet 垃圾留言过滤功能。
Mandatory 设定留言表单中哪些是必填的,会指示后台进行输入校验。
至此,一个或多个留言本就制作完成了,如何查看留言等就没必要这么晚来说了。浏览你关联的 Page 就进到了留言本,可以参看我应用了自己的表单模板的留言本 http://yanbin.blog/guestbook,欢迎并敬请留言讨论。
本文链接 https://yanbin.blog/use-dmsguestbook/, 来自 隔叶黄莺 Yanbin Blog
[版权声明]  本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
博主文章写的不错,赞一个,欢迎互动我的网站,谢谢!~ 云呼叫中心www.fuziseo.com
直接新建页面就行了。
是的,我现在就是这样子做的,http://yanbin.blog/guestbook/
编辑样式吧,用 FireBug 去调
请问下怎么改变留言后的效果?我的意思是要留言后的样子变成一个简洁的框框,不要那么多的分割线
呢