在 WordPress 的 Header 或 Footer 中加入代码的插件
做了个站点,一下想随时了解站点被访问的情况,或者进行 SEO。比如用 Google-Analytics, 也可能用了其他的站点统计服务,那就要求在页面中植入一段 JS 代码,如果每次有新需求都打开主题的 footer.php 文件来改就有点麻烦些。也存在往 header.php 中加入些信息的情况,比如 meta, css, js 等, 如果有个插件统一来管理有容易得多,省得直接改文件。
去 WordPress 中搜索 Footer 就能看到一些解决此问题的插件,有好几个。类似的东西多了也好让人眼花的,就像商场里买东西,太多的选择反而使人犹豫不决。我找了下,有以下几个插件:
1. wp-hefo | WordPress header & footer (v0.2, Last Updated: 2009-3-25)
2. Header-Footer (v1.1.1, Last Updated: 2010-8-3)
3. General Headers & Footers (v0.5, Last Updated: 2010-5-22)
4. Custom Headers and Footers (v1.1.5, Last Updated: 2010-7-28)
5. Add to Footer (v1.0.1, Last Updated: 2009-3-9)
6. WP Footer HTML (v0.2, Last Updated: 2010-4-27)
接下来大概介绍下其中几个插件的特性,
wp-hefo | WordPress header & footer,安装后在 Appearance 中出现 Header & Footer 菜单,大概是看到 Settings 中选项太多了,放这里倒好找。打开它就是两个输入框,一个是 Header,另一就是 Footer,分别输入往这两处插入的 HTML 代码,各自加到所有前台页面的 </head> 前和 </body> 前。好像也没什么特别的。
它是通过 add_action('wp_head', array('hefo', 'wp_head')); 和 add_action('wp_footer', array('hefo', 'wp_footer')); 实现相应位置植入 HTML 代码的。
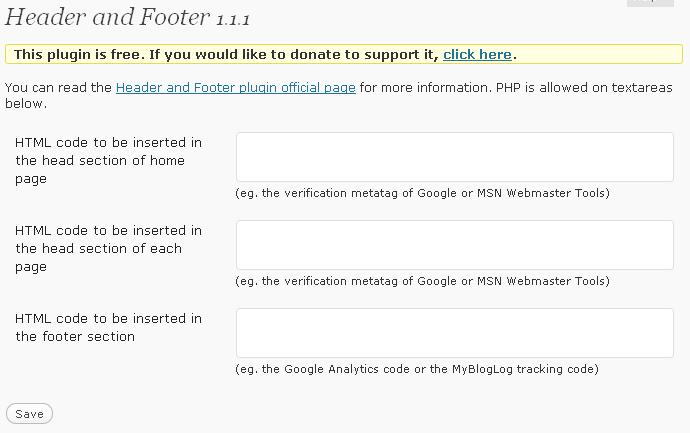
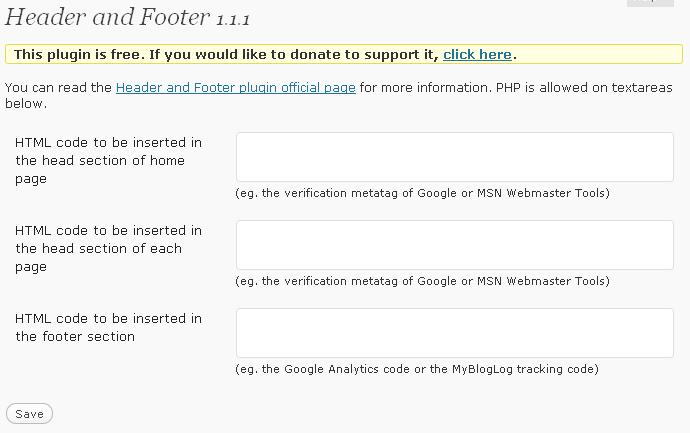
Header-Footer,安装后在 Settings 下出现 Header and Footer,它提供三个配置框,想多加介绍下它,它提供有三个输入框,看截屏:

有三个框,分别是插入 HTML 到首页面的 </head> 前,插入 HTML 到所有页面的 </head> 前,和插入 HTML 到所有页面的 </body> 前。所以它除了可以区别出 Home 页面外,还有就是编辑的时候点击输入框时当前输入框会变为原来的 6 倍高,方便编辑。可就是保存成功之后页面上没有任何提示信息。
通过 add_action('wp_head', 'hefo_wp_head'); 和 add_action('wp_footer', 'hefo_wp_footer'); 实现向 Header 和 Footer 植入 HTML 代码,这里也出现了 hefo 字样,看起来这个插件是参照前一个插件来写的。
General Headers & Footers, 虽然叫做 General Header & Footers,但出现在 Settings 中的菜单却是 General Header,好在配置页页还叫回了 General Header & Footers。它的配置和功能与 wp-hefo | WordPress header & footer 是一样的,就两个固定大小输入框 Header 和 Footer。实现代码是:
add_filter('wp_head', 'genhdr_header');
add_action('wp_footer', 'genhdr_footer',99);
add_filter 和 add_action 倒差不多,关键是这里的 add_action('wp_footer','genhdr_footer',99) 第三个参数 99 所表明的优先级数,用较大的 99 可使得它在较后执行,也就是切入的 HTML 代码更接近 </body>,这对于放置网站统计代码有利,因为它之前最好放些页面显示逻辑的代码。如果没有这个优先级参数,和其他也要向 </body> 前加入插代码的插件比,插入代码的顺序就不定的。
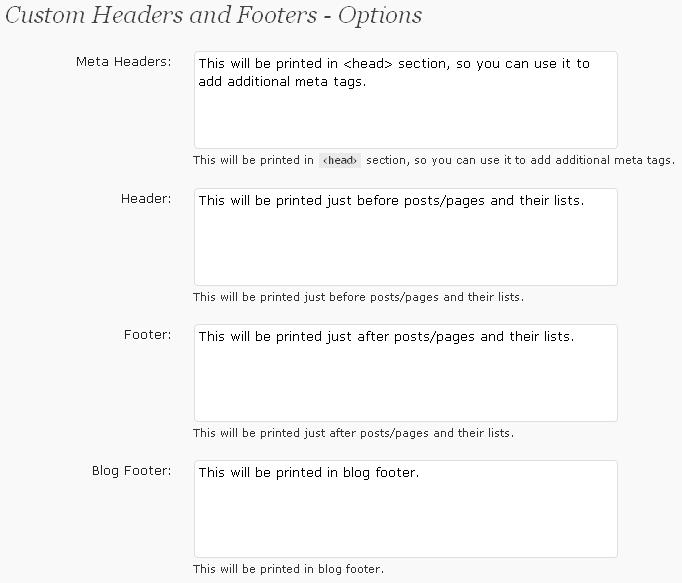
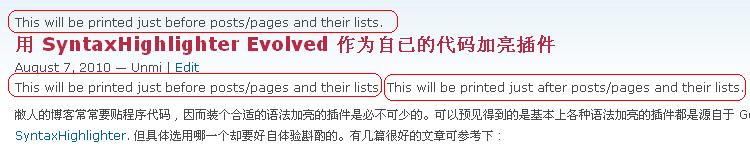
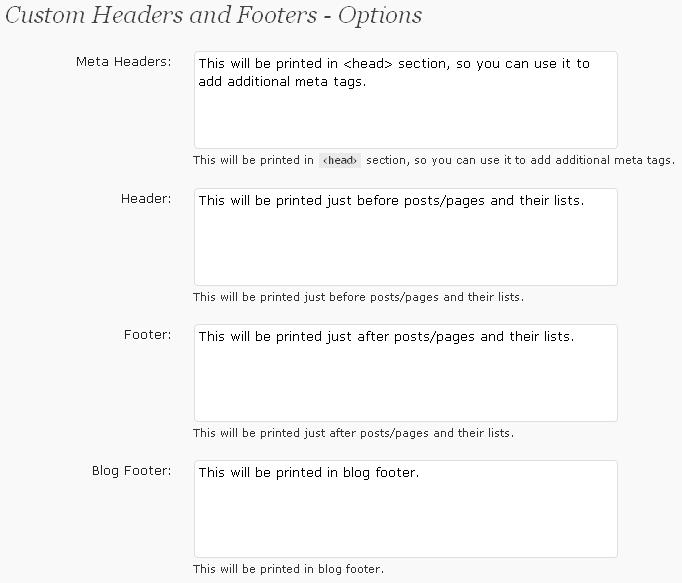
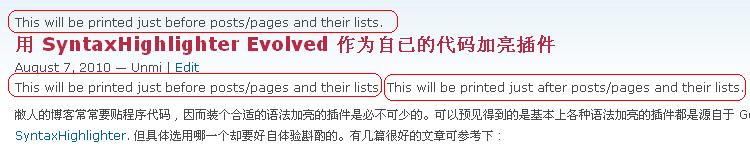
Custom Headers and Footers,安装之后在 Settings 下有 Custom Headers and Footers 进入配置界面,有四个框可以输入内容。分别是 Meta Headers、Header、Footer、Blog Footer,第一和第四项输入的东西好理解,会放到每个页面的 Header(</head>) 和 Footer(</body>) 前。而 Header 和 Footer 这两输入框本意是要分别放到日志页面的前后,或是单页时内容的前后,但实际上在单页时有可能显示有误,看:


也来看下它的实现方式,中间那两块是在 loop_start 和 loop_end 加入的:
add_action( 'wp_head', array( &$this, 'wp_head' ) );
add_action( 'loop_start', array( &$this, 'loop_start' ) );
add_action( 'loop_end', array( &$this, 'loop_end' ) );
add_action( 'wp_footer', array( &$this, 'wp_footer' ) );
Add to Footer, 它不仅提供往 Footer 中加手工加入 HTML 代码的,而且可根据你界面输入的 StatCounter 的 Project ID/Partition ID/Security String、Google Analytics 的 Web Property ID、Revinvigorate 的 Tracking ID 或 Apture 的 SiteToken 帮你生成相应的代码放置到 Footer 中。也还是带来些方便,但对国内用户未必好用,其次就是不处理 Header。不过一般我们也是只需向 Footer 加些东西。
WP Footer HTML 的功能简单就是前面的一部分功能,只能向 Footer 加入 HTML 代码,而且二选一的就是要么只向 Home 页加,要么向全部页面。
注意,不管是前面哪个插件都只能向 Header 或 Footer 位置加入 HTML 代码,包括 <script>...</script> 代码,就是放在 </head> 或 </body> 前的部分,不能嵌入 php 程序,但你硬要放也没谁会说你,只是仍然以原样出现在页面源文件中。
综上,我觉得对我来说比较合适的还是第二款 Header-Footer,你可以对它做些小改,比如想让它的优先级较低使得输出的代码靠后,就改它的 plugin.php 文件,给
add_action('wp_footer', 'hefo_wp_footer');
加个优先级参数,比如 99,就写成
add_action('wp_footer', 'hefo_wp_footer', 99);
如果愿意动手的话也可以使得该插件在保存成功后显示提示信息来,其实作者是有这个想法的,如 <?php wp_nonce_field('save') ?>,但有些小 Bug。
当然,如果你确实在用 Add to Footer 插件选项中的那些插件,欲省却贴较多代码时也可用 Add to Footer 插件。 永久链接 https://yanbin.blog/wordpress-add-code-header-footer/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
去 WordPress 中搜索 Footer 就能看到一些解决此问题的插件,有好几个。类似的东西多了也好让人眼花的,就像商场里买东西,太多的选择反而使人犹豫不决。我找了下,有以下几个插件:
1. wp-hefo | WordPress header & footer (v0.2, Last Updated: 2009-3-25)
2. Header-Footer (v1.1.1, Last Updated: 2010-8-3)
3. General Headers & Footers (v0.5, Last Updated: 2010-5-22)
4. Custom Headers and Footers (v1.1.5, Last Updated: 2010-7-28)
5. Add to Footer (v1.0.1, Last Updated: 2009-3-9)
6. WP Footer HTML (v0.2, Last Updated: 2010-4-27)
接下来大概介绍下其中几个插件的特性,
wp-hefo | WordPress header & footer,安装后在 Appearance 中出现 Header & Footer 菜单,大概是看到 Settings 中选项太多了,放这里倒好找。打开它就是两个输入框,一个是 Header,另一就是 Footer,分别输入往这两处插入的 HTML 代码,各自加到所有前台页面的 </head> 前和 </body> 前。好像也没什么特别的。
它是通过 add_action('wp_head', array('hefo', 'wp_head')); 和 add_action('wp_footer', array('hefo', 'wp_footer')); 实现相应位置植入 HTML 代码的。
Header-Footer,安装后在 Settings 下出现 Header and Footer,它提供三个配置框,想多加介绍下它,它提供有三个输入框,看截屏:

有三个框,分别是插入 HTML 到首页面的 </head> 前,插入 HTML 到所有页面的 </head> 前,和插入 HTML 到所有页面的 </body> 前。所以它除了可以区别出 Home 页面外,还有就是编辑的时候点击输入框时当前输入框会变为原来的 6 倍高,方便编辑。可就是保存成功之后页面上没有任何提示信息。
通过 add_action('wp_head', 'hefo_wp_head'); 和 add_action('wp_footer', 'hefo_wp_footer'); 实现向 Header 和 Footer 植入 HTML 代码,这里也出现了 hefo 字样,看起来这个插件是参照前一个插件来写的。
General Headers & Footers, 虽然叫做 General Header & Footers,但出现在 Settings 中的菜单却是 General Header,好在配置页页还叫回了 General Header & Footers。它的配置和功能与 wp-hefo | WordPress header & footer 是一样的,就两个固定大小输入框 Header 和 Footer。实现代码是:
add_filter('wp_head', 'genhdr_header');
add_action('wp_footer', 'genhdr_footer',99);
add_filter 和 add_action 倒差不多,关键是这里的 add_action('wp_footer','genhdr_footer',99) 第三个参数 99 所表明的优先级数,用较大的 99 可使得它在较后执行,也就是切入的 HTML 代码更接近 </body>,这对于放置网站统计代码有利,因为它之前最好放些页面显示逻辑的代码。如果没有这个优先级参数,和其他也要向 </body> 前加入插代码的插件比,插入代码的顺序就不定的。
Custom Headers and Footers,安装之后在 Settings 下有 Custom Headers and Footers 进入配置界面,有四个框可以输入内容。分别是 Meta Headers、Header、Footer、Blog Footer,第一和第四项输入的东西好理解,会放到每个页面的 Header(</head>) 和 Footer(</body>) 前。而 Header 和 Footer 这两输入框本意是要分别放到日志页面的前后,或是单页时内容的前后,但实际上在单页时有可能显示有误,看:


也来看下它的实现方式,中间那两块是在 loop_start 和 loop_end 加入的:
add_action( 'wp_head', array( &$this, 'wp_head' ) );
add_action( 'loop_start', array( &$this, 'loop_start' ) );
add_action( 'loop_end', array( &$this, 'loop_end' ) );
add_action( 'wp_footer', array( &$this, 'wp_footer' ) );
Add to Footer, 它不仅提供往 Footer 中加手工加入 HTML 代码的,而且可根据你界面输入的 StatCounter 的 Project ID/Partition ID/Security String、Google Analytics 的 Web Property ID、Revinvigorate 的 Tracking ID 或 Apture 的 SiteToken 帮你生成相应的代码放置到 Footer 中。也还是带来些方便,但对国内用户未必好用,其次就是不处理 Header。不过一般我们也是只需向 Footer 加些东西。
WP Footer HTML 的功能简单就是前面的一部分功能,只能向 Footer 加入 HTML 代码,而且二选一的就是要么只向 Home 页加,要么向全部页面。
注意,不管是前面哪个插件都只能向 Header 或 Footer 位置加入 HTML 代码,包括 <script>...</script> 代码,就是放在 </head> 或 </body> 前的部分,不能嵌入 php 程序,但你硬要放也没谁会说你,只是仍然以原样出现在页面源文件中。
综上,我觉得对我来说比较合适的还是第二款 Header-Footer,你可以对它做些小改,比如想让它的优先级较低使得输出的代码靠后,就改它的 plugin.php 文件,给
add_action('wp_footer', 'hefo_wp_footer');
加个优先级参数,比如 99,就写成
add_action('wp_footer', 'hefo_wp_footer', 99);
如果愿意动手的话也可以使得该插件在保存成功后显示提示信息来,其实作者是有这个想法的,如 <?php wp_nonce_field('save') ?>,但有些小 Bug。
当然,如果你确实在用 Add to Footer 插件选项中的那些插件,欲省却贴较多代码时也可用 Add to Footer 插件。 永久链接 https://yanbin.blog/wordpress-add-code-header-footer/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。