Wordpress Code Editor 插件让你在线编辑主题/插件即时语法高亮
晚上找了一些时候在线的即时语加亮组件,很多的,在线的代码编辑器就语法即时高亮上都可与客户端的编辑器相媲美了。有商业的,功能很丰富的,也有开源的,像 CodePress, 就很简单它支持 PHP, JavaScript, Java, Perl, SQL, HTML 和 CSS 代码的即时着色,完全由 JavaScript 来进行渲染。
顺着 CodePress 来搜索,恰好还找到一个能让我们在 WordPress 的后台在线编辑插件/主题的代码编辑框中实现语法着色,并且时编辑时实时语法着色哦,那就是插件:WordPress Plugin Code Editor,可以点击 Code Editor 链接下载并安装为 WordPress 的插件。
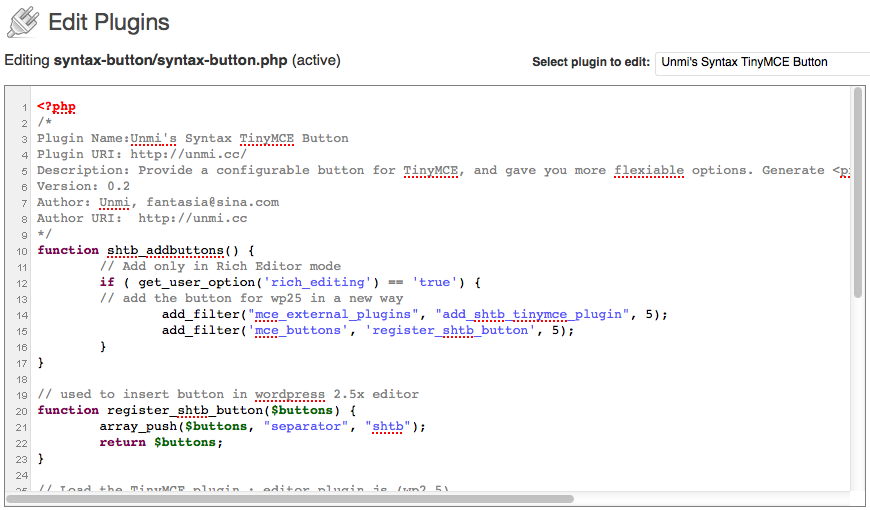
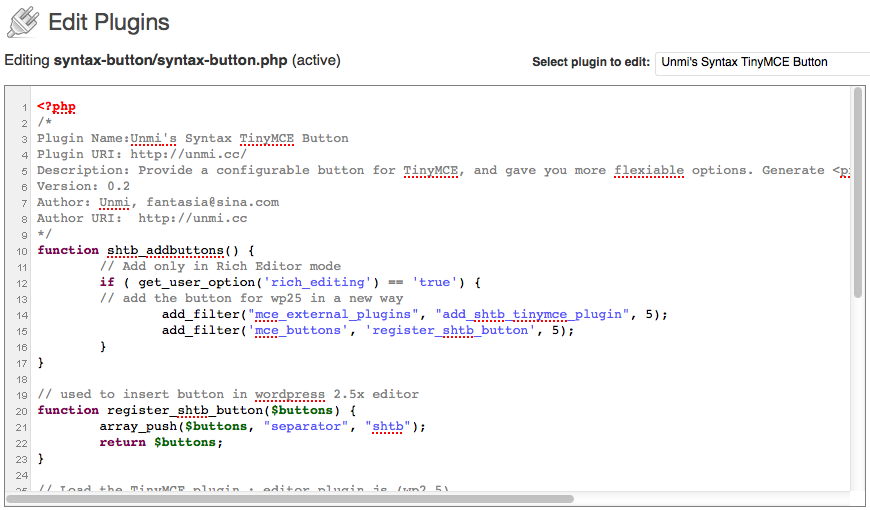
安装完启用后,使能看到编辑插件/主题时的代码都高亮了,使代码的可读性大大增加,编辑时即时的效果,能让你修改代码时出错的几率明显降低。
还是看图看真想吧:

这个插件在 WordPress 官方没有下载。
这也是 CodePress 的一个应用,我们可以针对它进行发挥,定制出自己的在线即应语法着色器。
另外,EditArea 也是一个非常好的开源在线即时语法高亮组件,在 http://sourceforge.net/projects/editarea/ 下载,示例 http://www.cdolivet.com/editarea/editarea/exemples/exemple_full.html。
以上 CodePress 和 EditArea 都有具体的用法说明。
参考:1. 10+ useful online code editors
2. 3 Best Online Real Time Syntax Highlighting Editor in Javascript
3. The Most Powerful and Feature Rich Web-Based Code Editors (IDEs)
4. Comparison of JavaScript-based source code editors 永久链接 https://yanbin.blog/wordpress-code-editor-realtime-syntaxhighlight/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
顺着 CodePress 来搜索,恰好还找到一个能让我们在 WordPress 的后台在线编辑插件/主题的代码编辑框中实现语法着色,并且时编辑时实时语法着色哦,那就是插件:WordPress Plugin Code Editor,可以点击 Code Editor 链接下载并安装为 WordPress 的插件。
安装完启用后,使能看到编辑插件/主题时的代码都高亮了,使代码的可读性大大增加,编辑时即时的效果,能让你修改代码时出错的几率明显降低。
还是看图看真想吧:

这个插件在 WordPress 官方没有下载。
这也是 CodePress 的一个应用,我们可以针对它进行发挥,定制出自己的在线即应语法着色器。
另外,EditArea 也是一个非常好的开源在线即时语法高亮组件,在 http://sourceforge.net/projects/editarea/ 下载,示例 http://www.cdolivet.com/editarea/editarea/exemples/exemple_full.html。
以上 CodePress 和 EditArea 都有具体的用法说明。
参考:1. 10+ useful online code editors
2. 3 Best Online Real Time Syntax Highlighting Editor in Javascript
3. The Most Powerful and Feature Rich Web-Based Code Editors (IDEs)
4. Comparison of JavaScript-based source code editors 永久链接 https://yanbin.blog/wordpress-code-editor-realtime-syntaxhighlight/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。