用 SyntaxHighlighter Evolved 作为自已的代码加亮插件
敝人的博客常常要贴程序代码,因而装个合适的语法加亮的插件是必不可少的。可以预见得到的是基本上各种语法加亮的插件都是源自于 Google 上的一个项目 SyntaxHighlighter. 但具体选用哪一个却要好自体验斟酌的。有几篇很好的文章可参考下:
1. WordPress代码高亮插件指南[译文]
2. Wordpress 高亮代码显示插件 – SyntaxHighlighter Evolved
3. 让 WordPress 下 CKEditor 支持 CodeColorer,
4. wordpress代码高亮插件wp-codebox使用方法(语法详解)。
怎么着那都是他人之言了,自己试了才知究意,我就说说 SyntaxHighlighter Evolved 吧,我正用着的。之前在 http://unmi.blogjava.net 的博客我往日志中嵌入代码的方式是 <textarea name=code class=php></textarea> 来写的,这样在 textarea 中代码能保持原有的格式,该有的空格都在,那是因为那边的编辑器支持的好, 换作 WordPress 的 tinyMCE 用 <textarea> 就让人失望了,不仅代码全乱,拷贝的时候还弄些 <br/>,<p> 等进去。SyntaxHighlighter Evolved 推荐的方式是用 Shortcode,如代码写在 [ php] 和 [ /php] 之间,优点是不用切换到 HTML 模式下,而一个致命的缺点就是 TinyMCE 会无端的把程序代码中的缩进空格给去了,因为 html 代码中是不认这种软空格的。还好可以用 <pre> 标签,它能很好的保持代码风格,虽然在 TinyMCE 中点到 [ php] 上状态栏的 Path: 中也可能显示为 <pre>,但你仍然必须切换到 HTML 模式下手工输入 <pre>,然后往其中贴上代码。
因为受以前用 SyntaxHighlighter 的印象,还以为也要写成 <pre name="code"></pre> 的方式,但是 TinyMCE 会把 name="code" 属性给去了。有两篇文章说了怎么让 TinyMCE 保留 <pre> 的 name 属性:
1. Google Syntax Highlighter for WordPress] tinyMCE strips {name='code'} part when going to de,
2. Google Syntax Highlighter 与WordPress – tinyMCE 的兼容性
它们说是要在 wp-admin/includes/post.php 文件中,给数组 $initArray 再加一项 'extended_valid_elements' => "pre[name|class]" 就行。其实对于 SyntaxHighlighter Evolved 来说是多虑了,它不依赖于 <pre> 的 name 属性,写成 <pre class="brush:php">...</pre> 即可,<pre> 可以认识连续的空格的。
因为 <pre> 是个不可见的标签,所以切换到 HTML 下输入时在其中放个字母才好在可视界面下定位,如 <pre class="brush:php">d</pre>,可视界面下用你的内容换掉 d 就是了。如何知道你的内容是不是真的在 <pre> 之间呢,可看空格是不还在,我有个想法就是给 TinyMCE 的 <pre> 标签加个很容易分辨出来的样式,比如<pre> 中的内容用什么字体,字体颜色等。
这很容易做到,修改样式文件 wp-includes/js/tinymce/themes/advanced/skins/wp_theme/content.css,找到代码:
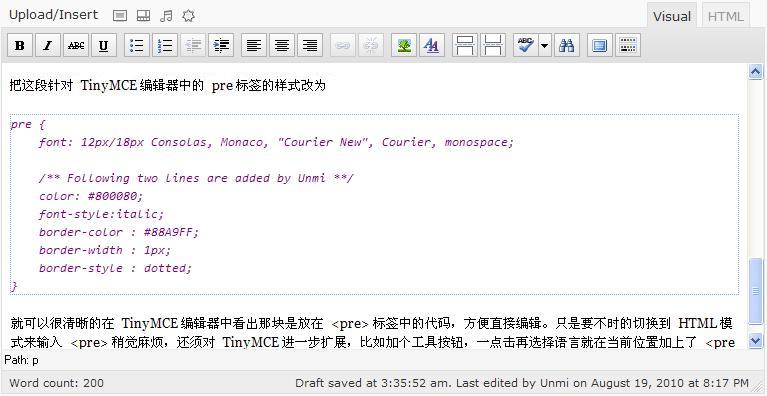
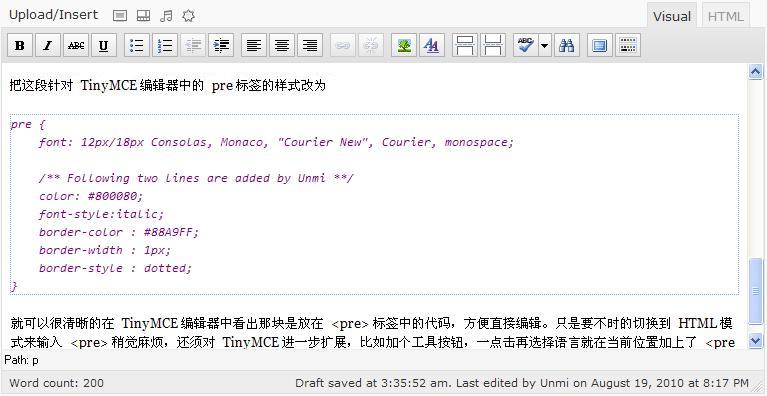
把这段针对 TinyMCE 编辑器中的 pre 标签的样式改为
下图就是应用了这个 pre 样式时,在 TinyMCE 里编辑源代码时的界面,很明显的看出哪些内容是在 <pre> 标签里的,有框有字体:

有了上图的话,下面这段话也是重复了。但是在 FireFox 下还是有些讨厌,代码中每行的前导空格同样会去掉,如四个空格变成一个,再多空格只被认为是一个。所以往 TinyMCE 贴源代码时尽量使用 IE 吧。
就可以很清晰的在 TinyMCE 编辑器中看出那块是放在 <pre> 标签中的代码,方便直接编辑。只是要不时的切换到 HTML 模式来输入 <pre> 稍觉麻烦,还须对 TinyMCE 进一步扩展,比如加个工具按钮,一点击再选择语言就在当前位置加上了 <pre class="brush:所选语言">Here</pre> 就更顺心了。 永久链接 https://yanbin.blog/wordpress-use-syntaxhighlighter-evolved/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明] 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
1. WordPress代码高亮插件指南[译文]
2. Wordpress 高亮代码显示插件 – SyntaxHighlighter Evolved
3. 让 WordPress 下 CKEditor 支持 CodeColorer,
4. wordpress代码高亮插件wp-codebox使用方法(语法详解)。
怎么着那都是他人之言了,自己试了才知究意,我就说说 SyntaxHighlighter Evolved 吧,我正用着的。之前在 http://unmi.blogjava.net 的博客我往日志中嵌入代码的方式是 <textarea name=code class=php></textarea> 来写的,这样在 textarea 中代码能保持原有的格式,该有的空格都在,那是因为那边的编辑器支持的好, 换作 WordPress 的 tinyMCE 用 <textarea> 就让人失望了,不仅代码全乱,拷贝的时候还弄些 <br/>,<p> 等进去。SyntaxHighlighter Evolved 推荐的方式是用 Shortcode,如代码写在 [ php] 和 [ /php] 之间,优点是不用切换到 HTML 模式下,而一个致命的缺点就是 TinyMCE 会无端的把程序代码中的缩进空格给去了,因为 html 代码中是不认这种软空格的。还好可以用 <pre> 标签,它能很好的保持代码风格,虽然在 TinyMCE 中点到 [ php] 上状态栏的 Path: 中也可能显示为 <pre>,但你仍然必须切换到 HTML 模式下手工输入 <pre>,然后往其中贴上代码。
因为受以前用 SyntaxHighlighter 的印象,还以为也要写成 <pre name="code"></pre> 的方式,但是 TinyMCE 会把 name="code" 属性给去了。有两篇文章说了怎么让 TinyMCE 保留 <pre> 的 name 属性:
1. Google Syntax Highlighter for WordPress] tinyMCE strips {name='code'} part when going to de,
2. Google Syntax Highlighter 与WordPress – tinyMCE 的兼容性
它们说是要在 wp-admin/includes/post.php 文件中,给数组 $initArray 再加一项 'extended_valid_elements' => "pre[name|class]" 就行。其实对于 SyntaxHighlighter Evolved 来说是多虑了,它不依赖于 <pre> 的 name 属性,写成 <pre class="brush:php">...</pre> 即可,<pre> 可以认识连续的空格的。
因为 <pre> 是个不可见的标签,所以切换到 HTML 下输入时在其中放个字母才好在可视界面下定位,如 <pre class="brush:php">d</pre>,可视界面下用你的内容换掉 d 就是了。如何知道你的内容是不是真的在 <pre> 之间呢,可看空格是不还在,我有个想法就是给 TinyMCE 的 <pre> 标签加个很容易分辨出来的样式,比如<pre> 中的内容用什么字体,字体颜色等。
这很容易做到,修改样式文件 wp-includes/js/tinymce/themes/advanced/skins/wp_theme/content.css,找到代码:
1pre {
2 font: 12px/18px Consolas, Monaco, "Courier New", Courier, monospace;
3} 1pre {
2 font: 12px/18px Consolas, Monaco, "Courier New", Courier, monospace;
3
4 /** Following two lines are added by Unmi **/
5 color: #800080;
6 font-style:italic;
7 border-color : #88A9FF;
8 border-width : 1px;
9 border-style : dotted;
10}
有了上图的话,下面这段话也是重复了。但是在 FireFox 下还是有些讨厌,代码中每行的前导空格同样会去掉,如四个空格变成一个,再多空格只被认为是一个。所以往 TinyMCE 贴源代码时尽量使用 IE 吧。
就可以很清晰的在 TinyMCE 编辑器中看出那块是放在 <pre> 标签中的代码,方便直接编辑。只是要不时的切换到 HTML 模式来输入 <pre> 稍觉麻烦,还须对 TinyMCE 进一步扩展,比如加个工具按钮,一点击再选择语言就在当前位置加上了 <pre class="brush:所选语言">Here</pre> 就更顺心了。 永久链接 https://yanbin.blog/wordpress-use-syntaxhighlighter-evolved/, 来自 隔叶黄莺 Yanbin's Blog
[版权声明]
 本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。