In this article,We are providing the best tutorials of Autocomplete in jQuery , ajax autocomplete and autosuggest with examples. jQuery Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering.In these days every body want fast and instant search,for this reason many popular search engines like google are using this feature ajax autocomplete.Combination of Php,ajax and jQuery autocomplete gives some extra feature to autosuggest.
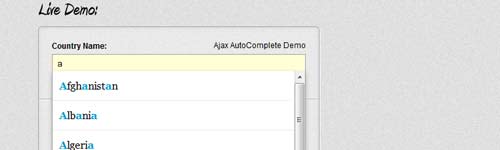
1. Ajax AutoComplete for jQuery
Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields. Built with focus on performance – results for every query are cached and pulled from …

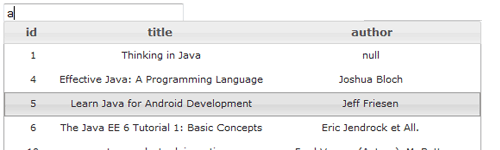
2. jQuery ComboGrid with Autocomplete Plugin
ComboGrid, like autocomplete in jQuery, when added to an input field, enables users to quickly find and select from a pre-populated list of values as they type, but in a tabular and …
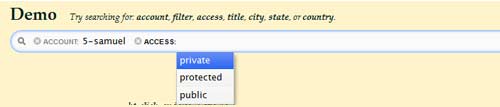
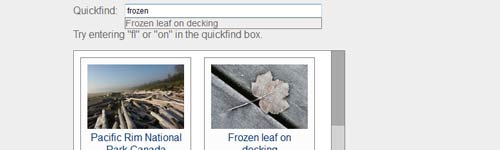
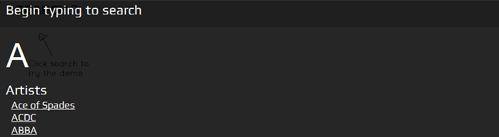
3. VisualSearch.js – jQuery modern search boxes
VisualSearch.js enhances ordinary search boxes with the ability to autocomplete in jQuery faceted search queries. Specify the facets for completion, along with the completable values for any facet. You can retrieve the …
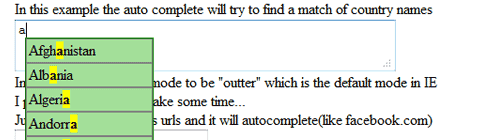
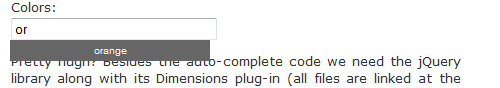
4. Autocomplete jQuery Plugin for Textarea
We all know the autocomplete feature. We use it in google search, when google tries to suggest our search term, and you probably saw it in many other sites which …
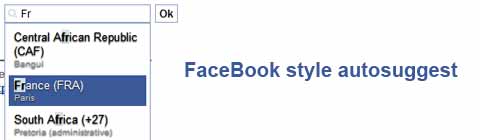
5. FaceBook Like – jQuery autosuggest Search Engine
FaceBook Autosuggest Like is a powerful jQuery autocomplete plugin to transform an input field into a real time autocompletion search engine, designed like facebook one.This plugin require jQuery libs and the autocompletion plugin ‘Bsn jQuery Autosuggest ».On custom side, make an ajax request and build search plugins to categorize your results.
6. jQuery Autocomplete plugin
This script is based on jQuery Autocomplete plugin made by PengoWorks. It has many options and is quite easy to setup in your page. You can pass advanced options as …
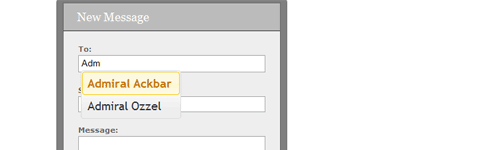
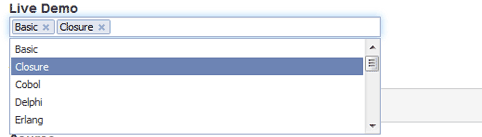
7. Tokeninput – jQuery Select multiple items from a predefined list
Tokeninput is a jQuery autocomplete plugin which allows your users to select multiple items from a predefined list, using autocompletion as they type to find each item.
Its functionality is similar to the text entry when filling in the recipients fieldwhen sending messages on facebook.
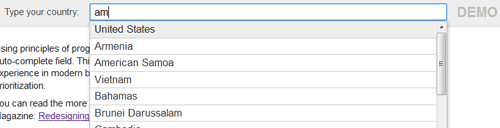
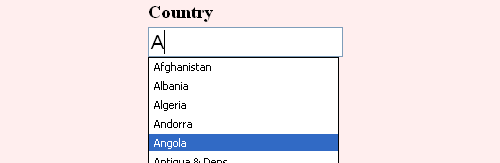
8. Redesigning the jQuery Autocomplete Country Selector
During our recent checkout study we found several usability issues when using a drop-down for your country selector: a lack of overview, unclear sorting, scrolling issues, inconsistent UIs, a lack of context on mobile devices, and finally, they break the user’s tab-flow.
Using principles of progressive enhancement we turn a standard drop-down into an advanced autocomplete in jQuery. This means the drop-down remains accessible, while providing a much better experience in modern browsers – handling typos, multiple spelling sequences, synonyms and prioritization
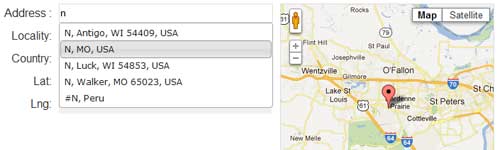
9. Address Picker: Display Real Time Map Location in jQuery
Address Picker is a jQuery plugin with autocomplete and location on map features. It displays map for the selected address, even while you navigate in autocomplete suggestions.Autocomplete filled by Google Map Geocoder suggestions.
10. bassistance jQuery Autocomplete Plugin
jQuery Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering.
11. jQuery Plugin: Auto Complete
jQuery Autocomplete takes input from the user, and tries to form a list of words that match the users input. The function attaches itself to the input field selected, and also creates the UL drop down from within so all you need is have the styles for it ready.
12. jQuery Autocomplete Mod
jQuery Autocomplete Mod Has following features :
Supports local data array (can now use w/out AJAX). Limit dropdown to XX number of results (good for limiting the results to users). Autofill pre-populates text box as you type.New findValue() method can be used to programmatically determine if the value in the box is a valid option. (Useful for verifying the text entered is an existing value option.).Dropdown options now correctly re-position themselves on each display (which means they adjust for changing to the DOM).Dropdown box defaults to the width of the input field its attached to (you can manually specify a larger width as well).Better emulates Windows jQuery autocomplete boxes (for example: hitting delete and retyping the same box will now bring back the dropdown menu).
13. AutoComplete Field with jQuery, JSON & PHP
To experiment with this great piece of software fromvega decided to implement an AJAX autocomplete feature. jQuery makes remote scripting a piece of cake and that led me to spend more time coding additional functionalities for the auto-complete field. In this post I’ll explain how to use my jQuery autocomplete field.
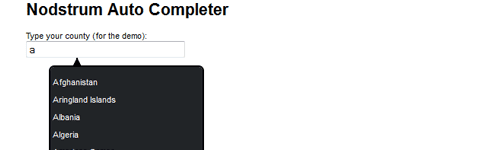
14. Nodstrum – jQuery Auto Completer
I thought i would write this tutorial because most of the jQuery autocomplete applications i have seen just dump the code into a zip and tell you how to use it rather than how and why it works, knowing about this enables you to customise it a lot more…
15. Smart jQuery AutoComplete Plugin
Using Smart jQuery Autocomplete on your projects is easy. Only dependency it has is for jQuery core library.Smart Autocomplete jQuery plugin gives you the flexibility to override the built-in filter function with a custom function. Custom filter function should return an array of results or a deferred promise, which returns an array on resolve. If you call jQuery Ajax methods, those will return an object containing a promise by default.
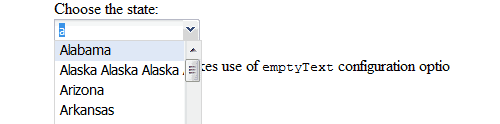
16. How to Use the jQuery UI Autocomplete Widget
In this tutorial we’ll be looking at one of jQuery UI 1.8′s newest components – the jQUery Autocomplete widget. Auto-completing text fields can be a popular choice with visitors to your site because they make entering information much easier. They can be used on product search fields for example, or when a visitor must enter a country, or a city, or anything else that may be a choice from a common dataset. As well as being popular with visitors, the jQuery UI Autocomplete is popular with developers because it’s easy to use, powerful and flexible.
17. jQuery tag input and autocomplete plugin : TextExt
TextExt is a plugin for jQuery which is designed to provide functionality such as tag input and autocomplete.TextExt’s modular design allows you easily turn a standard HTML text input into a wide range of modern, tailored to your needs input field without bloating your source code and slowing down your site with the code that you aren’t using.
A wide number of plugins are available including Tags, Autocomplete, Filter, Ajax as well as a few which are purely aesthetic like Focus.
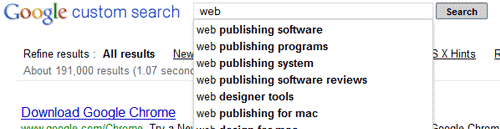
18. How to Add Auto Complete to Your Google Custom Search Engine
This tutorial will show you how to use the “Popular Queries” feed from your Google Custom Search Engine (CSE) as a data source for a jQuery autocomplete.
19. jQueryUI smartAutocomplete
This widget extends the functionalities of jQueryUI Autocomplete widget by adding infinite scrolling when loading data from a remote source.
20. jQuery UI Autocomplete with a remote database and PHP generated JSON data
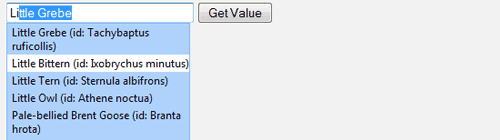
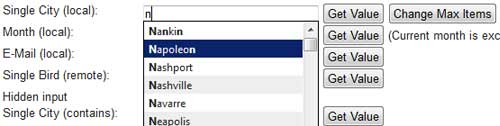
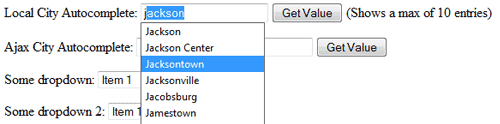
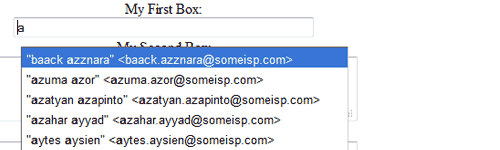
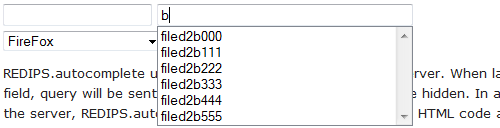
21. Easy-To-Use jQuery-Ajax Autosuggest Plugin
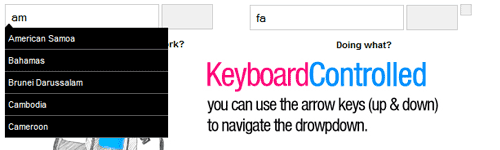
This jQuery Ajax autosuggest plugin has the usual functionality with a little extra flexibility: multiple instances, passing custom parameters, the id and the value are returned, keyboard-controlled, and a few others… Almost anything you need from an autosuggest plugin you can do with the built-in options! I didn’t focus on style, the CSS file is small and very easily changed. I’ve included some examples of handing servers-side requests, but, outside the returned data requirements, that’s completely up to you – e.g.) if you’d like to limit the results returned you can pass an additional parameter to your server-side script, it’s not a built-in requirement.
22. AJAX Search Suggest with jQuery
To recreate the search suggest feature, we’re going to use jQuery and a small amount of PHP to query the server for search terms. To allow these two scripts to communicate, we’ll make use of AJAX — passing a string containing the search term from jQuery to PHP. The PHP will then return a string containing the results. We’ll make use of JSON (JavaScript Object Notation) so our search terms/results are well formatted and easily encoded/decoded between these two technologies.
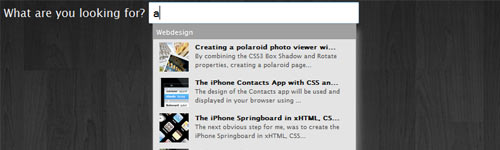
23. A fancy Apple.com-style jQuery search suggestion
Today, we’re trying to recreate the effect from that website by creating a fancy apple.com-style search suggestion. Make sure you check out the demo (or visit Apple.com) to see this awesome effect work.
This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request. How about that for some nice way of combining powerful techniques to create something nice like this. You do need some basic knowledge about these techniques to fully understand this tutorial.
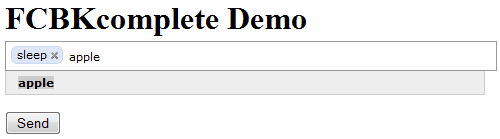
24. FCBKcomplete – jQuery autocomplete Plugin
Fancy facebook-like dynamic inputs with auto complete jQuery & pre added values.
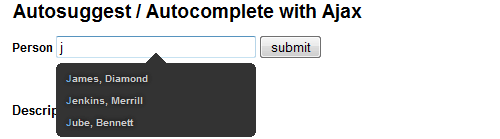
25. Autosuggest / Autocomplete with jQuery,Ajax,XML,PHP
The jQuery Autocomplete class adds a popdown menu of suggested values to a text field. The user can either click directly on a suggestion to enter it into the field, or navigate the list using the up and down arrow keys, selecting a value using the tab key. The values for the suggestion list are to provided as XML (by a PHP script, or similar).
26. Ajax Based Multiselect jQuery Autocomplete Control in ASP.Net
I will explain step by step creating Ajax Based Multi select jQuery Autocomplete User Control.Here, we will use jQuery UI Autocomplete Control. To get the Data using AJAX, here we will try Handlers of ASP. Using Handlers against simple asp.net page is that, if we will use ASPX page then it will go through all the phases of page (nearly 1o) whereas Handler is faster than ASPX page.
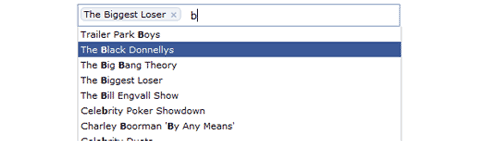
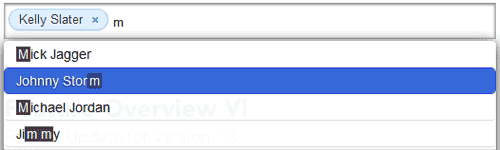
27. AutoSuggest jQuery Plugin
AutoSuggest jQuery is a lightweight jQuery autocomplete plugin to select multiple items from list in facebook like style.AutoSuggest will turn any regular text input box into a rad auto-complete box. It will dynamically create all the HTML elements that it needs to function. You don’t need to add any extra HTML to work with AutoSuggest. Also, jQuery AutoSuggest uses ZERO images! All styling is done 100% in the included CSS file. This means it is super easy to customize the look of everything! You only need to edit the included CSS file. You can even use images if you want, just add the appropriate lines of code into the CSS file.
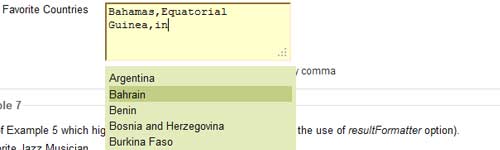
28. PrimeFaces : jQuery AutoComplete
Multiple selection feature for PrimeFaces jQuery AutoComplete has been a popular request and with 3.1, we’ve decided to bring it. Initial implementation was based on a simple input text and values were separated with commas but it didn’t match the coolness standard of PrimeFaces so we’ve decided to implement it facebook style.
29. WICK Web Input Completion Kit
WICK, the Web Input Completion Kit, an evolving framework that leverages web standards such as JavaScript, DOM and CSS to facilitate textual input in form UI elements assisted by local and remote data sources. This framework strives to remain unobtrusive and preserve a form’s semantics and accessibility.This code was originally developed to facilitate e-mail “autocomplete” functionality in web-based e-mail forms, such as the one you’ll see in GMail.
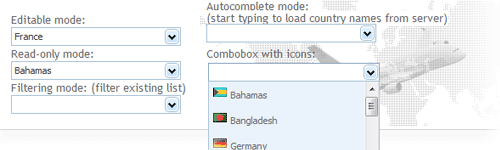
30. jQuery Sexy-Combo : Cool Select Menu, ComboBox with AutoComplete
Sexy Combo is a jQuery autocomple plugin that replaces drop downs with a more usable and style-able version then the browser default.The plugin offers:
Skinned drop downs: A sexy default skin included, but modular code and smart CSS make it easy to style however you want.
Filtering select via typing: Start typing to narrow down a large list, rather then scrolling thru a huge list.
Lots of configuration options to tweak its behavior.
Support for multiple options
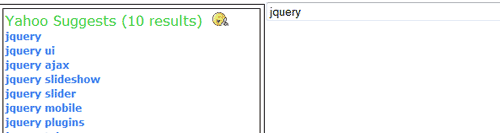
31. Yahoo and Google Suggestions jQuery Search Box
32. Ajax-Driven JavaScript ComboBox with Autocomplete
dhtmlxCombo is a cross-browser JavaScript combobox with an autocomplete feature. It extends basic select box functionality and provides the ability to display suggestions while a user types in the text field. dhtmlxCombo can be converted from existing instances of HTML Select, or populated with JavaScript. With Ajax data loading, it can get the list of values dynamically from the server datasource.
33. jQuery autocomplete with JSON / JSONP support
34. Autocomplete feature with Java – JSP / jQuery
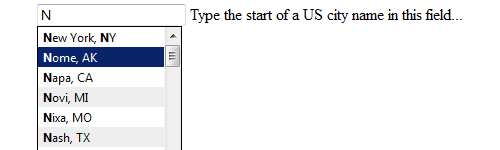
jQuery Autocomplete is a common feature available in lot of web tools and services. You will find lots of implementation of autocomplete features. Let us see how can we implement a simple Autocomplete feature for Country names in Java-JSP and jQuery.
35. JavaScript autocomplete
This tutorial shows simple autocomplete JavaScript library. For every text input, functions prepares URL and displays popup with answers returned from server. Popup is shown below input field with exact width as input field.
摘自:http://www.jqueryrain.com/2012/03/35-best-ajax-jquery-autocomplete-tutorial-plugin-with-examples/


































Towing Management
35 个最好的 Ajax jQuery 自动完成插件,带例子 | 隔叶黄莺 Unmi Blog - 软件编程实践