下面列出了所有HTML标签的默认样式,供大家参考,写出这些东西的初衷是因为今天在修改一个样式的时候【怎么样修正zblog文章内容中ol列表样式为原来的样式]】,不清楚OL的默认样式距离左边距有多少像素,所以这里就列出这些,以供参考,我脑子不太好用,记不住, 阅读全文 >>
阅读全文 >>
Tag: css
10个能帮你提高工作效率的CSS工具
CSS工具可以有效地节省你设计网站的时间,因为它们可以自动生成一些代码,从而提高你的工作效率。这篇文章中,我们给你推荐了10个能够帮助您提高工作效率的CSS工具:
用 CSS 的伪类 hover 轻易实现 js 的 mouseover/mouseout 功能
原来做过一个在 html 表格中,当鼠标悬停在某行时,该行出行操作按钮,其他行的操作按钮隐藏。那时候的实现思想是当 onmouseover 在某行时,循环所有行,全隐藏掉按钮,再显示该行的。偶尔还得用下 onmouseourt 事件,现在想来这种实现会很影响页面效率的。
前几日看 WordPress 的后台列表,对相应记录的操作也使用了该功能,鼠标停在哪一行就只出现该行的可操作按钮,曾以为是用 js 实现的,看到要隐现的元素是 <div class="row-actions">edit|trash...</div>,还在 js 文件里搜索过 row-actions 字符串。忙了一会儿才把目光转移到了 css 中找实现,在 wp-admin/css/wp-admin.css 中找到像下面的样式: 阅读全文 >>
为 IE6 和非 IE6 选用不同的 CSS 文件
为什么拟这样的一个标题,而不是为不同浏览器、或不同的 IE 版本选用不同的样式文件呢,其时那些问题都不难找到。这里我主要是考虑到 IE6 与其他版本 IE(如 IE7, IE8 等)、或其他类型浏览器(像 FireFox, Opera, Chrome 和 Safari) 存在较大的差异性。IE7 与 IE8 已较接近,其他类型浏览器一般都会自动升级到较新版本,由于盗版与 XP 的因素,在国内使用 IE6 还奇怪的多。
所以在样式布局方面就有必要区分出 IE6 与非 IE6,让他们选用不同的样式文件来进行界面排版,这就是产生本文的切实目的。另外在其他非 IE6 浏览器中可以通过 CSS Hack 技术来在同一个 CSS 文件里进行统一表现。
当然、仍旧是使用条件注释的方式,就像许多编程语言的条件编译,也可说是 HTML 中的条件预 阅读全文 >>
在 WordPress 插件管理页面中引入样式或脚本文件
在开发 WordPress 插件时,你当然可以在每一个你需要用到样式或脚本文件的页面像传统方式那样把它们引入,比如:
有个插件 hello-unmi, 要在管理页面中引入插件目录的 include 文件夹里的 admin-style.css 和 admin-core.js 文件,可以在每个要用到它们的页面都写上:
|
1 2 |
<link rel="stylesheet" href="/wp-content/plugins/hello-unmi/include/admin-style.css" type="text/css" /> <script type="text/javascript" src="/wp-content/plugins/hello-unmi/include/admin-core.js"></script> |
页面多了会是个麻烦,要说问题也不大,不过我们既然在 WordPress 的插件体系中,应该考虑好利用上下文给我们带来的便利。可以在 'admin_enqueue_scripts' 的 action 扩展中去引入,这样我们就只要写一次就能为所有(或特定)的管理页面引入想要的样式和脚本文件. 阅读全文 >>
编写跨浏览器兼容的 CSS 代码的金科玉律
作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨 浏览器兼容并不必要,这样说虽然没错,但在很多情形,一种近似的兼容还是很容易实现的,本文讲的是各种跨浏览器兼容的 CSS 编码准则和技巧。
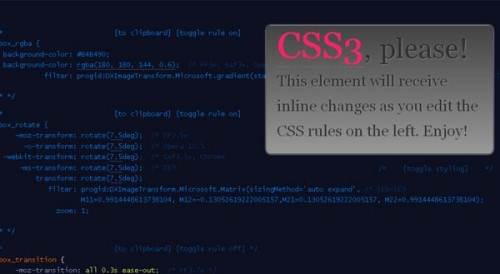
你应该知道的几个CSS3技巧(请用 FireFox3.6浏览可看到所有效果)
你们中有许多人可能已经听到过有关CSS3的不少传言,但是我们现在能真正用到的CSS3技巧又有哪些呢?本文,我将向你展示一些与众不同的 CSS3技巧,这些技巧在一些主要的浏览器中表现良好(如Firefox,Chrome,Safari,Opera浏览器)。这些效果会在不支持的浏览器中降级渲染(如IE浏览器)。使用浏览器特定的声明,许多提议的CSS3样式都可以马上拿来使用。
各大浏览器 CSS3 和 HTML5 兼容速查表
支持 CSS3 和 HTML5 的浏览器越来越多,甚至包括最新版的 IE,当然,所谓支持仅仅是部分支持,因为 CSS3 和 HTML5 的W3C 规范都尚未形成。如果你现在就希望使用 CSS3 和 HTML5 创建你的站点,至少要对各个浏览器对这两种新技术的支持情况有一个全面了解。
需要指出的是,即使同一个浏览器的同一个版本,在 Mac 和 Windows 两个平台,它们对 CSS3 和 HTML5 的支持也并不一致。本文是一份 Chrome, Safari, Firefox, Opera, IE 5 大浏览器,在 Mac 和 Windows 两个平台,对 CSS3 和 HTML5 各种功能的详细支持情况清单。 阅读全文 >>
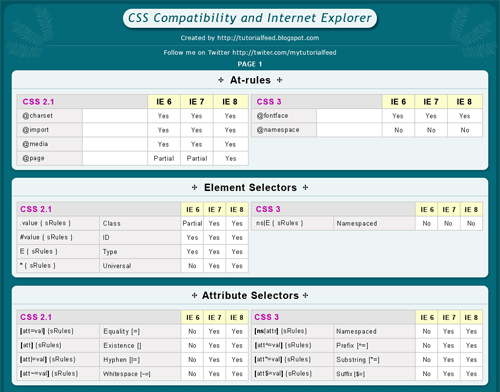
IE6, IE7, IE8 CSS 兼容速查表
现代 Web 设计与开发越来越看重浏览器兼容问题,IE 每个新版本的推出,都在 CSS 的标准化方面前进一大步,同时,也就不可避免地在 IE 的各个主要版本之间产生兼容问题,尽管 IE8 推出已有时日,使用 IE6的用户仍然相当可观。本文以速查手册的形式介绍 CSS (2.1 和 3)在 IE6,7,8 三个版本之间的兼容情况。

这套速查手册可以打印成 A3 尺寸,共2页,以下是各种不同格式下载:
本文来源:http://tutorialfeed.blogspot.com/2009/10/visual-cheat-sheet-css-compatiblity.html
翻译整理:COMSHARP CMS 企业网站内容管理系统官方网站
9 个基于JavaScript 和 CSS 的 Web 图表框架
jQuery, MooTools, Prototype 等优秀的 JavaScript 框架拥有各种强大的功能,包括绘制 Web 图表,使用这些框架以及相应插件,我们可以非常轻松地实现曲线图,圆饼图,柱状图等 Web 图表的绘制,而不必象以往那样通过复杂的 Flash 技术实现。本文介绍了9个优秀的基于 JavaScript 与 CSS 的 Web 图表框架。
jQuery, MooTools, Prototype 等优秀的 JavaScript 框架拥有各种强大的功能,包括绘制 Web 图表,使用这些框架以及相应插件,我们可以非常轻松地实现曲线图,圆饼图,柱状图等 Web 图表的绘制,而不必象以往那样通过复杂的 Flash 技术实现。本文介绍了9个优秀的基于 JavaScript 与 CSS 的 Web 图表框架。 阅读全文 >>