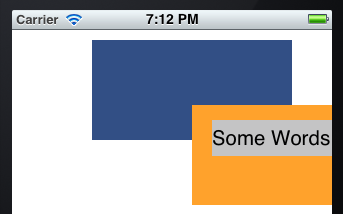
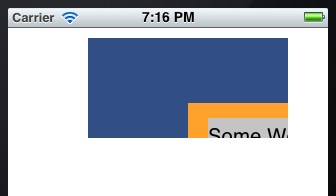
默认情况下,我们向一个 View 中添加一个子 View 时,子 View 的越界部分也会显示出来,当然超过屏幕部分是显示不出来,因为无法在你手上显示内容了。看下面的图:
 |
 |
上图中,橙色的 View 是蓝色 View 的子 View。看左图,由它们的 Frame 设置,橙色的 View 部分超出的蓝色 View 的区域,默认情况下,蓝色 View 超出部分也会显示出来,除非在屏幕之外的部分。 阅读全文 >>
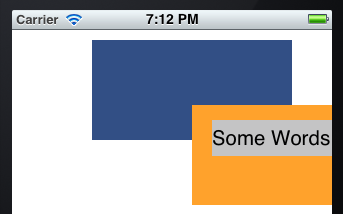
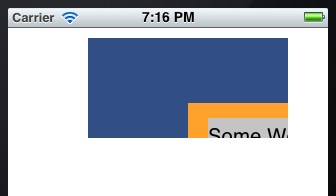
默认情况下,我们向一个 View 中添加一个子 View 时,子 View 的越界部分也会显示出来,当然超过屏幕部分是显示不出来,因为无法在你手上显示内容了。看下面的图:
 |
 |
上图中,橙色的 View 是蓝色 View 的子 View。看左图,由它们的 Frame 设置,橙色的 View 部分超出的蓝色 View 的区域,默认情况下,蓝色 View 超出部分也会显示出来,除非在屏幕之外的部分。 阅读全文 >>
iOS 中的 UIView 动画编程其实还是很简单的,像 CSS3 一样,在给定的时间内完成状态连续性的变化呈现。比如背景色,Frame 大小,位移、翻转,特明度等。
以前我使用的编程方式都是用下面那样的三段式处理:
|
1 2 3 4 5 6 7 8 |
[UIView beginAnimations:nil context: nil]; [UIView setAnimationDuration:1.0]; //要动画改变的属性 self.view.alpha = 0.0; self.view.frame = CGRectMake(10, 10, 50, 50); [UIView commitAnimations]; |
那么被 beginAnimations 和 commitAnimations 框起来的代码就会让你产生动画效果,这种方式像是数据库中的事物编程一样。 阅读全文 >>
视图和窗口展示了应用的用户界面,同时负责界面的交互。UIKit和其他系统框架提供了很多视图,你可以就地使用而几乎不需要修改。当你需要展示的内容与标准视图允许的有很大的差别时,你也可以定义自己的视图。 阅读全文 >>
CocoaChina 会员“”分享的几个 CGRect 函数例子,希望对您的苹果开发有所帮助
1.CGRectOffset使用从源CGRect偏移的原点来创建矩形
float offset = 25.0;
CGRect r1 = CGRectMake(100, 100, 100, 100);
CGRect r2 = CGRectOffset(r1, offset, offset);
2.CGRectIntersectsRect允许我们确定两个矩形是否相交
float offset = 25.0;
CGRect r1 = CGRectMake(100, 100, 100, 100);
CGRect r2 = CGRectMake(150, 150, 100, 100);
if (CGRectIntersectsRect(r1, r2)) 阅读全文 >>