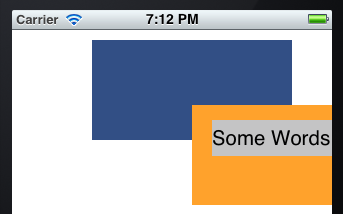
默认情况下,我们向一个 View 中添加一个子 View 时,子 View 的越界部分也会显示出来,当然超过屏幕部分是显示不出来,因为无法在你手上显示内容了。看下面的图:
 |
 |
上图中,橙色的 View 是蓝色 View 的子 View。看左图,由它们的 Frame 设置,橙色的 View 部分超出的蓝色 View 的区域,默认情况下,蓝色 View 超出部分也会显示出来,除非在屏幕之外的部分。
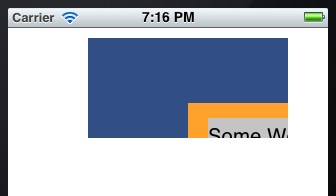
而我们有时候不想要这种行为,希望越界部分不显示出来,像右图所示那盘。比如我们可能期望橙色 View 的动画效果只在它的父 View,即蓝色 View 之内展现。
其实问题很简单,正如标题中所提示的那个 clipToBounds 属性,字面意思是裁减到边界,就是超过父 View 的部分应该被裁减掉,而不显示。
只要设置父 View,即上图中的蓝色的 View 的 clipToBounds 为 YES 即可,默认为 NO.
blueView.clipToBounds = YES;
同时还应该考虑 CALayer 的 maskToBounds 的功能是什么,类似于 clipToBounds 吗?
maskToBounds 是 CALayer 的属性,基于 View 的不少属性其实就是作用于 CALayer 的。立即试验了一下,设置
blueView.layer.maskToBounds = YES 与 blueView.clipToBounds = YES 的效果是一样的,随便设置哪个属性都可。而且设置它们任何一个都会影响到 View 的阴影效果,因为阴影是加在 View 的 Frame 之外的,所以也被裁减去了。
本文链接 https://yanbin.blog/uiview-clipstobounds-show-visible-part/, 来自 隔叶黄莺 Yanbin Blog
[版权声明]  本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。