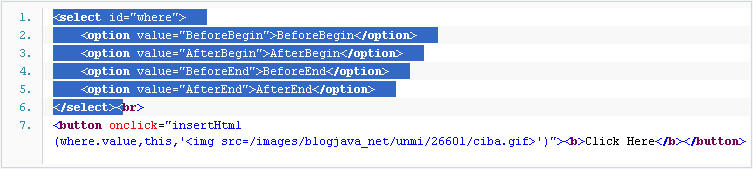
原来是仿照 JavaEye 那样对 name 为 code 的 <textarea> 以指定的样式类进行格式化显示,效果如下图:

优点:1. 比较清爽
2. 可以选择局部进行复制,不会带上前面的标号
缺点:1. 使用 <textarea> 在其他浏览器上不利于输入和修改
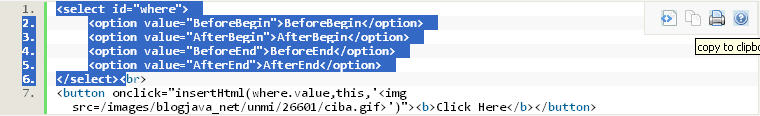
欲换成基于 syntaxhighlighter_2.0.320( http://alexgorbatchev.com) 的代码格式化方式,它默认是 <pre> 中代码以指定样式类进行格式化。前面代码通过它来加亮显示效果图如下:

优点:1. 对 <pre> 中的代码进式高亮显示,在非 IE 浏览器中便于录入与修改
2. 支持语法更多样化,包括:ActionScript、Bash、C/C++、C#、CSS、Delphi、Diff、Groovy、Java、JavaFx、JScript、Perl、Php、Plain、PowerShell、Python、Ruby、SQL、VB、XML
缺点:1. 局部代码选择时会连带到行号,要通过右上角的工具条来操作,这个比较让人不爽
2. 因为是用 <pre>,所以在格式化之前,其中的 HTML 代码显示有点怪
3. 后台编辑时,尤其是对于 HTML 代码,也易弄错乱
主要是考虑到本人有可能会使用非 IE 浏览器,比如在 Linux 平台下工作,非 IE 在编辑日志时,其中的 <textarea> 不好处理,因而一直在寻找代码格式化显示的可替代方案,升级到 syntaxhighlighter_2.0.320。曾兴奋了一阵,以为这就是自己想要的,那晓得各有优缺点,新版亦未见明显示优势来。还经过一翻折腾,改了点原有的代码,到现在还不是很如意。期待使用中再进行些改进吧,先自斟酌。
本文链接 https://yanbin.blog/change-syntx-highlight-method/, 来自 隔叶黄莺 Yanbin Blog
[版权声明]  本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。