对 Joomla 1.5 下的几个常用的 WYSIWYG 编辑器进行简单比较,甄选出自己喜爱的一个。每个人的口味肯定也是不一样的,用着顺手,投己所好即可,比如,我一直蛮喜欢 BlogJava 现在用的这个 FreeTextBox 编辑器的。
1. TinyMCE
Joomla 自带默认的编辑器,Joomla 1.5.14 中所带的版本是 3.2.4.1,2009-05-25 发布的,当前版本是 2009-09-20 发布的 3.2.7。官网: http://tinymce.moxiecode.com/。它是开源免费的,在 Joomla 1.5.14 的汉化版中,该插件没有被汉化,按钮提示为中文,也没有中文字体。一般我们技术性的文章也不会去设置特别的字体,调调字号,颜色足矣。
按照按钮的多少,分为简易、高级、扩展三种设置,虽然默认为高级功能,但我还是觉得不够,所以设置为扩展功能。有默认、Office 2007 的蓝色、银灰和黑色三种皮肤设置。
在 http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,884/ 和 http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,923/ 可以分别下载到 TinyMCE 2.0 的中文包和 TinyMCE 2.1.3 的简繁版,不过也没多大必要的,因为当前 Joomla 1.5.14 所带的 TinyMCE 版本就是 3.2.4.1 版了。

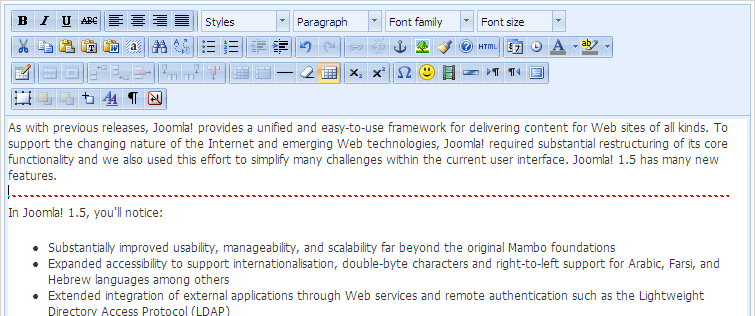
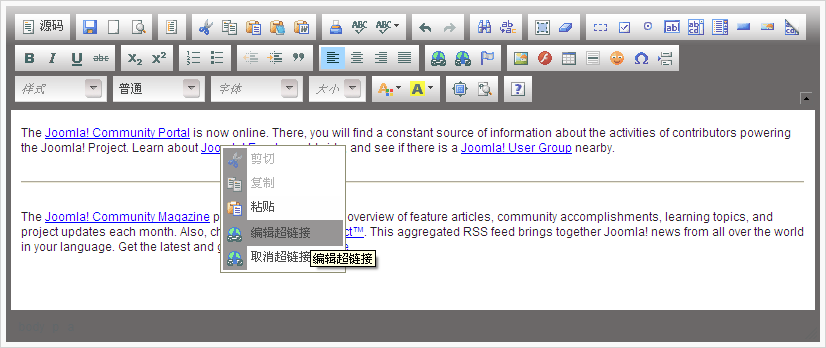
该图是扩展功能的工具条,皮肤是 Office 2007 Blue,引文和正文的分割线显示为红色虚线。可以全屏,以 HTML 编辑时不太友好,会弹出一个窗口来显示相应的 HTML 代码,不过没关系,可直使用输入框下 Joomla 为它提供的 Toggle editor 按钮在可视界面与代码界面间切换。
你可以下载一个最新的 TinyMCE 3.2.7 来替换掉 Joomla 自带的 TinyMCE 编辑器。
2. JCE editor 1.5.2
在 http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,1286/ 有汉化版下载,官网:http://www.joomlacontenteditor.net/。它是对 TinyMCE 3.2.1.1 的功能扩展,所以你能看到它的编辑器界面与 TinyMCE 基本一样的,也就是 TinyMCE 的功能它都有。
除此之外,JCE 的主要特色有:
用户可以选择哪些群组或用户可以使用编辑器的哪些功能;如管理员和普通作者可以用不同的功能。
用户可以选择哪些第三方组件可以调用本编辑器;
用户可以在 JCE 管理组件中创建一些特殊群组;
后台用一个单独的 JCE 编辑器管理组件 进行设置。可针对群组自定义不同的工具按钮布局--增减或随意摆放功能按钮,不只是像 TinyMCE 那样只提供三种按钮布局可选。每个工具按钮是作为 JCE 的一个个插件可控制的。
可增强的图片、文件、媒体管理功能;有语法加亮的高级代码编辑器,可惜还不能对插件的各种语言代码进行高亮显示。还有语法拼写检查的功能。
还提供有额外的工具和插件,如弹出层中显示媒体对象(图片、Flash、YouTube、QuickTime 等)。加入站内文链接、Rokdownload 文件链接、iframe 的功能。
我碰到一个问题是,TinyMCE 似乎不能并存,必须把 TinyMCE 插件禁用掉,否则全局设置里即使设置为 JCE,可实际上创建或编辑文章时仍然使用 TinyMCE 编辑器。还有编辑器页面时而出现 Unterminated string constant 错误。

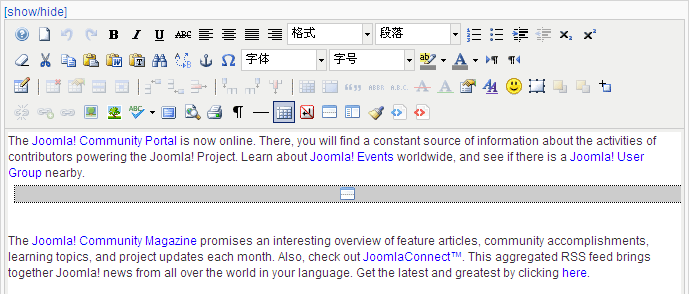
这里的引文正文分隔符很大气,上面是全按钮的编辑器。可与 TinyMCE 对比一下多了些什么工具按钮,前面那张 TinyMCE 的图中按钮也是全的。
3. JCK Patched Editor 2.6.4.1
由 FCK Editor 改造而来的编辑器有 JoomlaFCK、JCK 和 JCK Patched 三款。不为别的,直接奔着它的支持语法加亮来展示程序代码我就先顶了它,因为我太需要这样的功能的。JCK Patched 在 JoomlaGate 网站称之为超级所见即所得编辑器,http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,289/,虽然目前还是 Beta 版,毕竟编辑器不比论坛程序,升级不会影响到内容的。
新版的 JCK Patched 编辑器主要特色有(直接引述上面页面的介绍):
核心升级到 FCKeditor 2.6.4 stable;
采用 AJAX File & Image Manager 替代原版的文件管理器;
添加“在对话框模式下插入程序源代码”功能; (我比较关心这一点)
配合 Joomler SyntaxHighlighter 插件实现“以语法高亮样式展示源代码”(还有这点功能也是喜欢的);
添加“对话框模式插入谷歌地图”的功能;
添加“保存站外图片到站内空间并自动变换图片链接”功能;
增强原版的“特殊字符”列表,增加更多特殊字符;
增强原版的“拼写检查”功能;
在文章中插入数学公式(服务器端必须安装 mimetex 脚本);
向文章中插入影片、音乐(mp3)等播放窗口;
2009年6月10日增加“Inline Style Editor”按钮。
这里说下我使用的体验吧:
界面承继了 FCK Editor 一惯作风,很简洁,且后来可定制三个工具条中的按钮
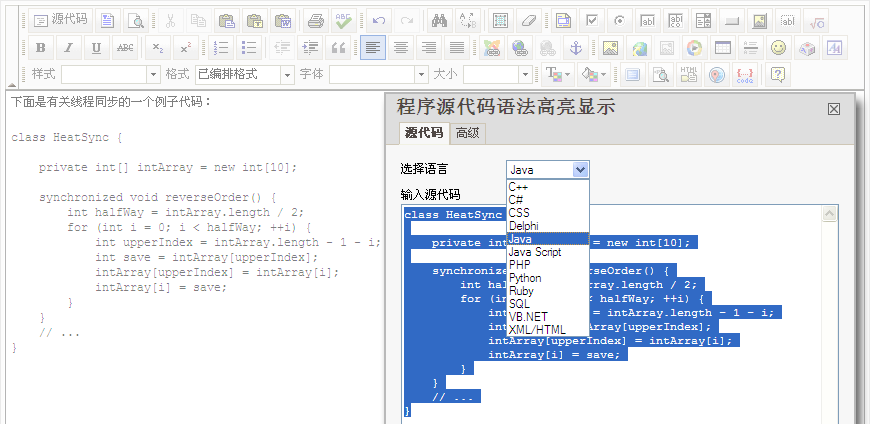
插入代码的功能很强大,插入的代码在 HTML 源文件中是用像 <pre class="java" name="code"> 这样的标签框起来,可直接修改,而且光标在那个代码块中,再次点击 code 按钮,可以弹出窗口中修改代码。这样免去了自己手动加 <pre> 的麻烦,且自己加的 <pre> 常常被有些编辑器处理掉。
当前支持的语法有 C++、C#、CSS、Delphi、Java、JavaScript、PHP、Python、Ruby、SQL、VB.NET、XML/HTML。因为采用的语法高亮程序是 dp.SyntaxHighlighter 1.5.1,要扩展让它支持其他语言也相当容易。加个相应的 Brush 脚本,然后弹出窗中加个下接项,应该就 OK 啦。本博客先前就是用的 dp.SyntaxHighlighter 1.5,现在用的 dp.SyntaxHighlighter 2.0。
有一点瑕疵就是,插入一个引文/正文分隔符,加在源文件中加入 <hr id="system-readmore" />,但是界面上一条横线都看不到,别说是红色的虚线了。这个问题应该可以加个 #system-readmore 来解决的。
看下前后台的图:

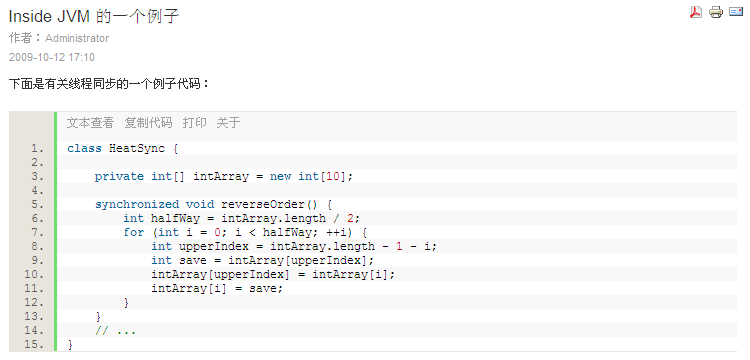
再看看前台,使用了语法着色功能文章显示的效果:

就像是 "崖山之后,已无中国" 一说,使用了 JCK Patched ,体验了它的超级之后,感觉再无更好的 FCK Editor 的衍生品了,如 JCK 和 JoomlaFCK 之流,观止矣。
4. JCK 1.1.5 和 JoomlaFCK
这里不作介绍,分别看 http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,1008/ 和 http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,919/ 关于它们的功能介绍,有兴趣的可以安装试一下。
5. CKeditor 1.2
由另一款开源的 Web 编辑器 CKeditor 3.0 改造而成的 Joomla 1.5 插件。参看:http://www.joomlagate.com/component/option,com_remository/Itemid,48/func,fileinfo/id,676/。
工具栏按钮可设置,分前后台两种工具栏模式。
安装完后,设置它为默认编辑器,创建或编辑文章,即可提示脚本错,一个白框,没有工具栏。原因是 /plugins/editors/ckeditor.php 的第 54 行最后多了一个逗号--不过好像这个错误跟配置有关的。现在还有一个脚本错误,只是似乎不影响使用,之前在某台机器上装这个插件没出现什么错的。

界面的按钮看起来挺不错的,上下文菜单功能确实值得称道一下的。创建表单的功能也很强,还有就是图片、Flash 的 Ajax 方式管理。可视化锚链/区块操作、页面模板功能值得一试的。
通过上面对几个 WYSIWYG 编辑器的对比,个人选择是可以预留 TinyMCE,或者使用增加功能的 JCE,可暂不把它那群组功能搞得太复杂。因为要支持代码的语法加亮,装个 JCK Patched 是最好的方案。其他编辑器试用了知道怎么回事就行了,弄不着往服务器堆的。
参考:1. 用 FCKeditor 为 Joomla 打造超级“所见即所得”编辑器
2. db.SyntaxHighlighter 对 Scala 进行语法高亮的例子
本文链接 https://yanbin.blog/joomla-wysiwyg-editor-compare/, 来自 隔叶黄莺 Yanbin Blog
[版权声明]  本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
感谢博主对 JCK Patched 编辑器的过誉之词,对于 Readmore 问题,今天解决了一半:通过修改某个 JS 文件,已经可以插入正确的 readmore 链接。
剩下的一半问题是:这个插入的链接在编辑窗口中仍然将是“隐身”的,我尝试修改 FCKeditor 的 CSS,但是似乎没有效果。
如果哪位高手能帮忙将这个 HR 横线显示出来(红色虚线最好),那就完美解决了这个问题。
再次感谢您对 Joomla之门 网站的关注。欢迎常来小站指导。
谢谢!