jQuery 框架来说肯定没有哪个有 jQuery 用得那么广泛的,尤其是 jQuery 的插件思想吸引了众多贡献者。常常见到这样的应用,点击按钮时显示一个遮罩层,“请稍候,正在处理中......”。应该有不少类似功能的插件,我现在所用的是 BlockUI 插件,还有一个叫做 LoadMask 的插件也能实现。
据我相比较而言,觉得 BlockUI 插件要比 LoadMask 强大些,它们都可以选择性的遮住整个 Body 或是某个指定的元素。BlockUI 无论是功能还是界面定制性都比 LoadMask 要丰富些,例如 BlockUI 提供了 Overlay 遮罩层的渐入渐出式动画显示,JS 中的样式定制,消息提示的支持,提示层可显示在右上角,还可做出模态窗口,以及结束后进行函数回调。所 LoadMask 不光要引入它的 js 文件,还要引入一个 css 文件,BlockUI 则只需一个 js 文件,因而 LoadMask 的样式定制需要写些 css 的东西。
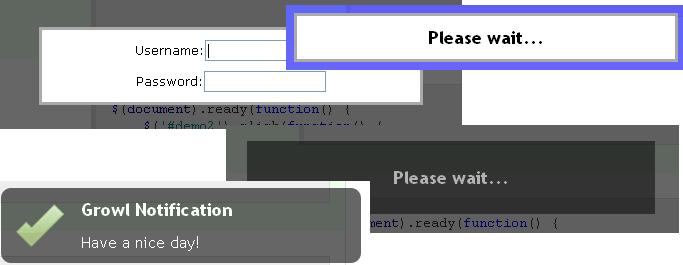
BlockUI 的 Demo 请见 http://jquery.malsup.com/block/#demos,有详细的文档可供参考,下面直接来看看它的各种界面:

具体用法,在 http://jquery.malsup.com/block 上说的很清楚,这里只简单说下常用法:
1. 页面级 Mask,BlockUI 预定义了两个变量 $.blockUI 和 $.unblockUI 可直接使用,如果某个按钮点击时显示 Mask:
|
1 2 3 4 5 6 7 8 |
$(function(){ $('#button1').click(function(){ $.blockUI(); //所有参数都用默认值,并且是遮住整个页面的 }); }); |
如果想确定 $.blockUI() 可接受哪些选项,应查看代码中的 $.blockUI.defaults 变量定义,例如,可以设置 message, title, css(消息层样式集),overlayCSS(遮罩层样式) 等等有 25 个属性可设置,并且像 css 属性的样式中可以设置各种 CSS 支持的样式属性。
有一点要注意的,对于 css 或 overlayCSS, themedCSS, growlCSS 这样的属性中的元素名是用 css 在 js 中的表式法,例如设置背景要用 backgroundColor 而不是 background-color,也就是 js 中 el.style 下的属性名。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$(document).ready(function() { $('#demo11').click(function() { $.blockUI({ message: $('div.growlUI'), //取 growlUI div 中内容作为消息 fadeIn: 700, //渐入式显示 fadeOut: 700, //渐出式消失 timeout: 2000, //2 秒后消失 showOverlay: false, //不显示遮罩层 centerY: false, //Y 方向上不居中 css: { width: '350px', padding: '5px', backgroundColor: '#000', //注意样式名的写法 opacity: .6, color: '#fff' } }); }); }); |
2. 再看元素级的 Mask, 这时候就不能直接用 $.blockUI 对象了,得调用元素对应 jQuery 对象的 block() 方法了,看:
|
1 2 3 4 5 6 7 8 |
$(function(){ $('#button1).click(function() { $('div.test').block({ //给 class 为 test 的 div 加遮罩 message: '<h1>Processing</h1>', css: { border: '3px solid #a00' } }); }); }); |
很简单的,另外要在消息文字前加一个 loading 图片,只要 message 属性定义为:
message: '<h1><img src="busy.gif" /> Just a moment...</h1>'
就行,若不嫌麻烦,用 css 来给消息加背景图片也是可以的,大至如此:
|
1 2 3 4 5 6 7 8 9 10 11 |
$('body').block({ fadeIn: 500, css: { backgroundColor: '#fbfbfb', backgroundImage: 'url("http://jquery.malsup.com/block/busy.gif")', backgroundPosition: '20px 8px', backgroundRepeat: 'no-repeat' }, overlayCSS: { backgroundColor: '#cccccc' } }); |
本文链接 https://yanbin.blog/jquery-mask-blockui/, 来自 隔叶黄莺 Yanbin Blog
[版权声明]  本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。