WordPress 终于又迎来一次次版本号的升级,带来几个便捷之处,如直接拖拽图片进编辑器中,随意缩放旋转。同时把 TinyMCE 从 4.0.21.1 版,这直接造成了我之前的那个添加代码的自定义工具按钮歇菜了,弹不出选项来。见 语法加亮插件 SyntaxHighlighter 的好伴侣,轻便的 TinyMCE 工具按钮 中描述的那个自定义插件。所以要把该插件升级下,使之兼容 TinyMCE 4,TinyMCE 从 3 到 4 的改变还真不小,界面上看到多了行菜单条,它的 API 变得大了去。
本文参考了:
1. http://www.tinymce.com/wiki.php/API3:method.tinymce.Plugin.createControl
2. http://www.tinymce.com/wiki.php/api4:class.tinymce.Plugin
3. http://www.tinymce.com/tryit/menubutton.php
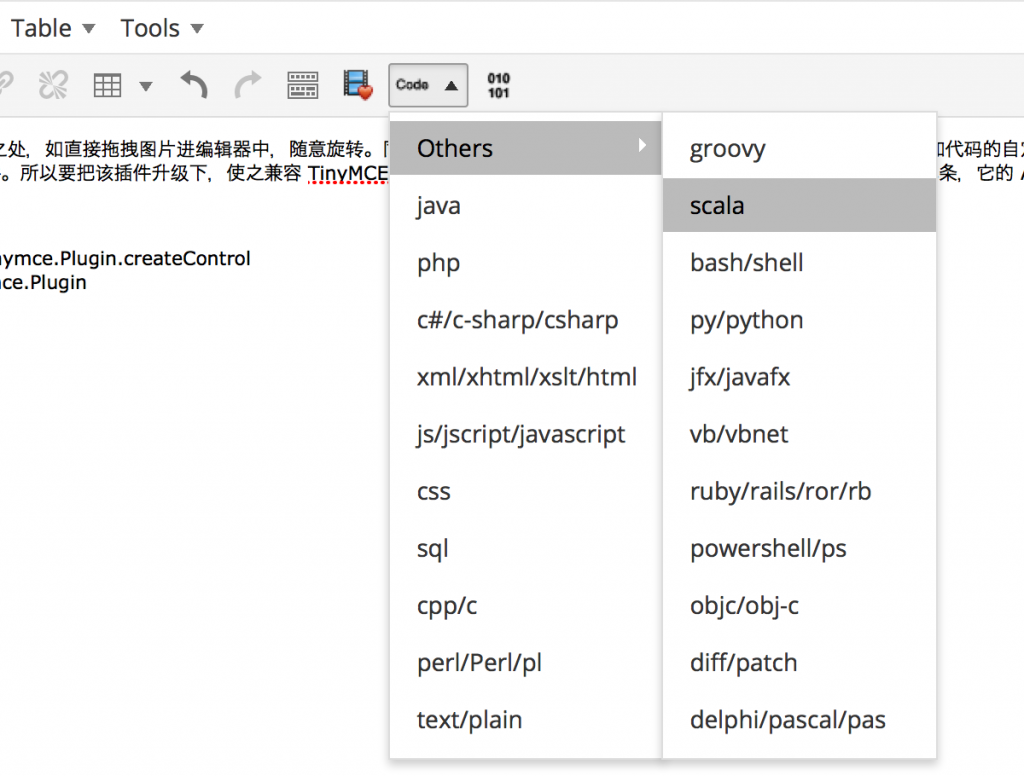
现在改成了一个带三角的 MenuButton,如图:
关键性的代码修改如下:
老版本的 editor_plugin.js 中,支持 TinyMCE 3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
tinymce.create('tinymce.plugins.shtb', { init : function(ed, url) { // Register the command so that it can be invoked by using tinyMCE.activeEditor.execCommand('mceExample'); // Register Syntax Highlighter Button ed.addButton('shtb', { title : 'Syntax Highlighter', cmd : 'shtb', image : url + '/shtb_img.png' }); // Add a node change handler, selects the button in the UI when a image is selected ed.onNodeChange.add(function(ed, cm, n) { cm.setActive('shtb', n.nodeName == 'IMG'); }); }, createControl: function(n, cm) { switch (n) { case 'shtb': var c = cm.createMenuButton('unmienubutton', { title : 'Syntax Highlighter', image : g_url + '/shtb_img.png', icons : false }); c.onRenderMenu.add(function(c, m) { var sub; sub = m.addMenu({title : 'Others'}); for(var i=0;i<other_brushes.length;i++){ sub.add({title : other_brushes[i], onclick : function() { insertShTag(this.title); }}); } for(var i=0;i<common_brushes.length;i++){ m.add({title : common_brushes[i], onclick : function() { insertShTag(this.title); }}); } }); // Return the new menu button instance return c; } return null; }, }); |
新版本的 editor_plugin.js 中,支持 TinyMCE 4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
tinymce.create('tinymce.plugins.shtb', { //or init: function...., constructor shtb : function(editor, url) { // Register Syntax Highlighter Button var mainMenu = []; var otherSubMenu = []; for(var i=0;i<other_brushes.length;i++){ otherSubMenu.push({text : other_brushes[i], onclick : function(e) { insertShTag(e.target); }}); } mainMenu.push({text: 'Others', menu: otherSubMenu}); for(var i=0;i<common_brushes.length;i++){ mainMenu.push({text : common_brushes[i], onclick : function(e) { insertShTag(e.target); }}); } editor.addButton('shtb', { type: 'menubutton', cmd:'shtb', icon: 'btn_icon', // text: 'C', // image : url + '/shtb_img.png', menu: mainMenu }); }, }); |
d现在突然发现 WordPress 3.9 的编辑器中的字体好小啊,要改一改, WordPress 文件中准备了两种 skins 供选择,lightgray 和 wordpress,但是未看到哪里能选择 TinyMCE 的 skin. 默认是 lightgray 的,它所定义的字体大小是 11px, wordpress skin 的是 13px,应该要这个大小看得才舒服。
为 TinyMCE 编辑器加载样式文件的代码得改,不然的话,虽然样式是加载生效了,但是直接影响 WordPress3.9 中图片编辑功能,造成图片左上方的铅笔和删除按钮不会显示,并且图片在编辑器中总是左方显示。
WordPress3.9 之前加载样式文件的代码是:
|
1 2 3 4 5 |
function append_editor_css($css) { return plugins_url('syntax-button/editor_style.css'); } add_filter("mce_css", "append_editor_css”); |
在 WordPress3.9 中要改为
|
1 2 3 4 5 6 7 8 |
function append_editor_css($mce_css) { if ( !empty( $mce_css ) ) $mce_css .= ','; $mce_css .= plugins_url( 'editor_style.css', __FILE__ ); return $mce_css; } add_filter("mce_css", "append_editor_css”); |
至此大功告成。