iPhone/iPad 中 UIScrollView 还是经常要用到的,这里作了一个使用它最简单的例子,一个 ScrollView 中放了三个 UIView。这三个 UIView 分别设置了不同的背景色,它们在 ScrollView 中可以一页一页的滚动。
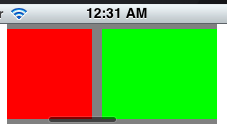
这段代码放在 UIViewController 的 viewDidLoad 方法中执行的,请注意每个 Frame 和 ScrollView 的关键属性,如 contentSize。ScrollView 中按页滚动时每次走动一个 ScrollView 的宽度(横向时) 或高度(纵向时)。看下面两张图:



第一张图是用属性 contentOffset 设置的第二个 View 为起努 View,中间例如为向左滚动时,默认出现滚动条,第三张图为滚动到了红色面板,注意每个 View 间的缝隙,也是用来作为 View 周围边距的。
上面效果的代码如下,已加上了详细的注释:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
- (void)viewDidLoad { [super viewDidLoad]; //设定 ScrollView 的 Frame,逐页滚动时,如果横向滚动,按宽度为一个单位滚动,纵向时,按高度为一个单位滚动 UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(50, 0, 210, 100)]; scrollView.backgroundColor = [UIColor grayColor]; // ScrollView 背景色,即 View 间的填充色 //向 ScrollView 中加入第一个 View,View 的宽度 200 加上两边的空隙 5 等于 ScrollView 的宽度 UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(5,5,200,90)]; view1.backgroundColor = [UIColor redColor]; [scrollView addSubview:view1]; //第二个 View,它的宽度加上两边的空隙 5 等于 ScrollView 的宽度,两个 View 间有 10 的间距 UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(215,5,200,90)]; view2.backgroundColor = [UIColor greenColor]; [scrollView addSubview:view2]; //第三个 View UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(425,5,200,90)]; view3.backgroundColor = [UIColor blueColor]; [scrollView addSubview:view3]; [self.view addSubview:scrollView]; //这个属性很重要,它可以决定是横向还是纵向滚动,一般来说也是其中的 View 的总宽度,和总的高度 //这里同时考虑到每个 View 间的空隙,所以宽度是 200x3+5+10+10+5=630 //高度上与 ScrollView 相同,只在横向扩展,所以只要在横向上滚动 scrollView.contentSize = CGSizeMake(630, 100); //用它指定 ScrollView 中内容的当前位置,即相对于 ScrollView 的左上顶点的偏移 scrollView.contentOffset = CGPointMake(210, 0); //按页滚动,总是一次一个宽度,或一个高度单位的滚动 scrollView.pagingEnabled = YES; } |
不像 UIView 有相应的 UIViewController,UIScrollView 没有相对应的 UIScrollViewController,但 UIScrollView 也有事件,只是您需要自己来指定 UIScrollView 的 Delegate 才行,这个 Delegate 要应用协议 UIScrollViewDelegate 的方法。
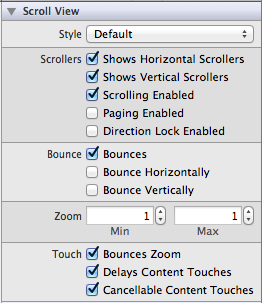
关于 ScrollView 的一些属性可以在 Xcode 代码提示中看到,也可以在 Interface Builder 中看到,以及每一个属性的默认取值是什么也一目发然,如下图为 Xib 中某个 ScrollView 的属性面板:

参考:1. UIScrollView 原理详解
本文链接 https://yanbin.blog/use-uiscrollview/, 来自 隔叶黄莺 Yanbin Blog
[版权声明]  本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
本文采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。